Не корректно отображается тег select в разных браузерах. В браузера хром и яндекс все норм, за исключением мобильных версий этих браузеров. На десктопных версиях мозила и опера данный тег сезжает вниз и у него добавляются стили для стрелочки. А в мобильных версиях того же хрома, яндекса и сафари еще и добавляется серый фон. Пробовал добавлять nomalize.css и reset.css не помогло. outline: none; помог только на декстопной версии яндекса и хрома. Пожалуйста помогите, очень долго не могу в этом разобраться. Дизайн гавно не спорю)) делал не я).
uyutolog.com вот этот сайт.
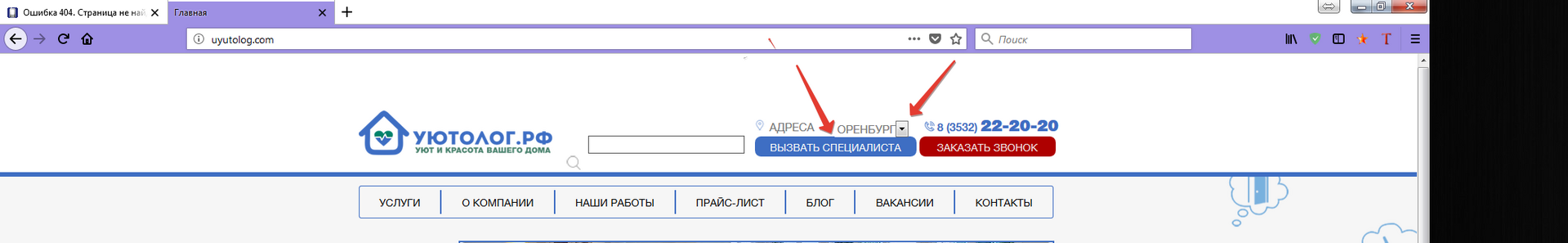
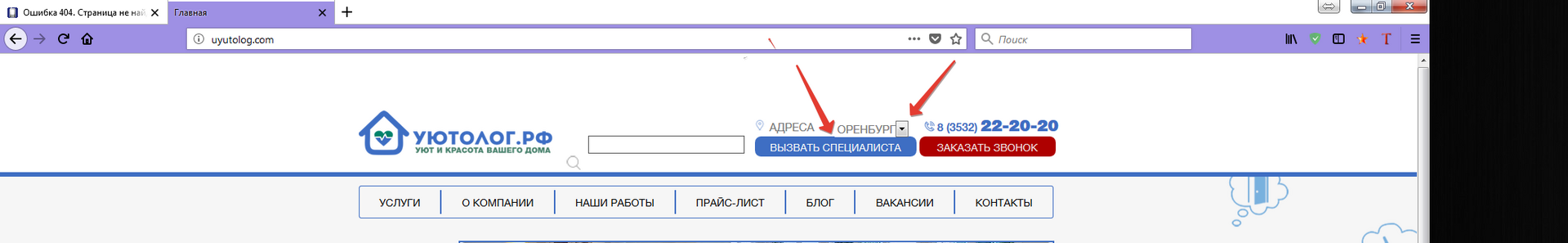
1 фото - мозила декстоп
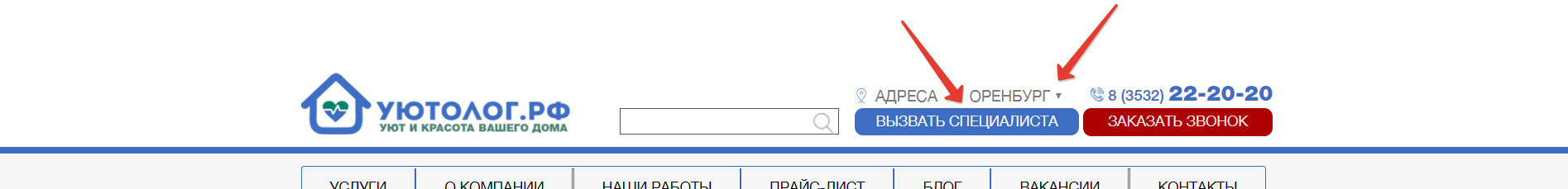
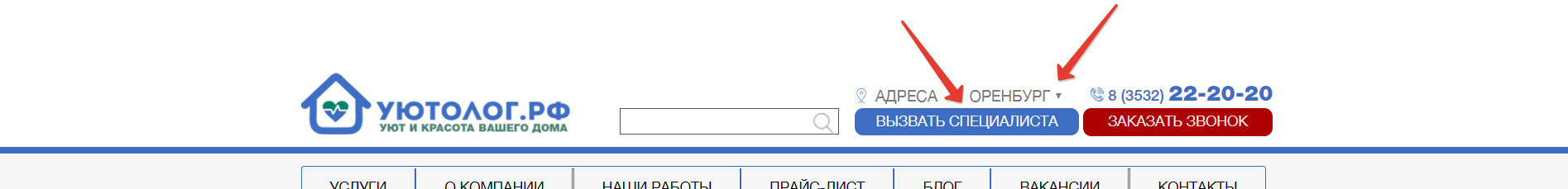
2 фото - яндекс декстоп
3 фото - сафари на айфоне 5