Первое: (ПОДРОБНЕЕ)

Второе: (ГЛАВНАЯ)

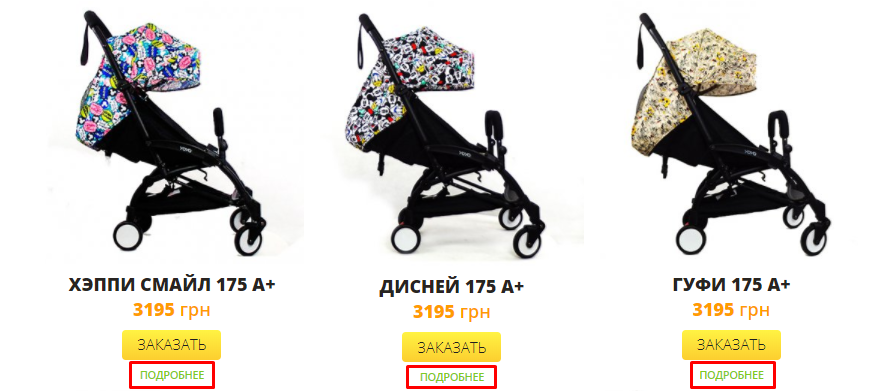
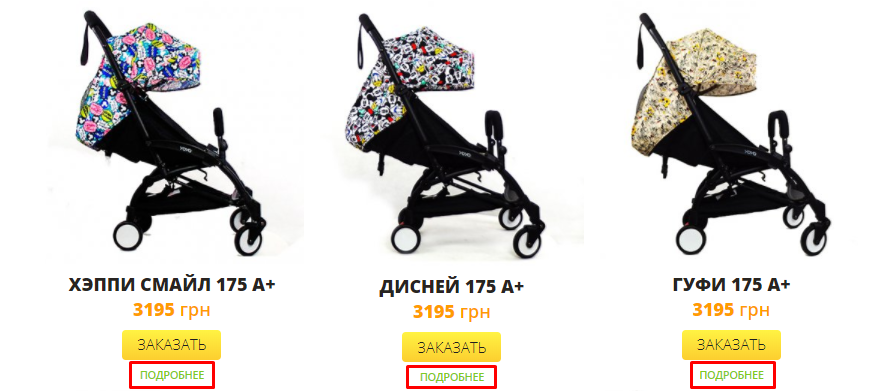
Для каждого товара есть страница "подробнее". Страница по верстке одинакова для всех товаров.
Задача: как в зависимости от выбранного товара изменять текст и картинку на странице "подробнее" (фото прикреплено)? Чтобы не делать для каждого товара отдельную страницу, потому что товаров много.
Думаю JSON юзать, но не знаю как реализовать(
Интересует алгоритмы, полезны ссылки с примерами.
Заранее благодарю.