Привет, всем!
В общем хочу прикрутить свой css для Divi.
Нашла такое решение:
Прописать в header.php это :
на просторах интернета написано что это древний способ, плюс вроде есть вероятность, что при обновлении темы эти левые записи в исходных файлах могу утратиться
Вроде бы css встроился, но работают только те стили,которые относятся к объектам в header. Всё, что вне его не попадает под его влияние. (
Как бы вы поступили?
Больше деталей:
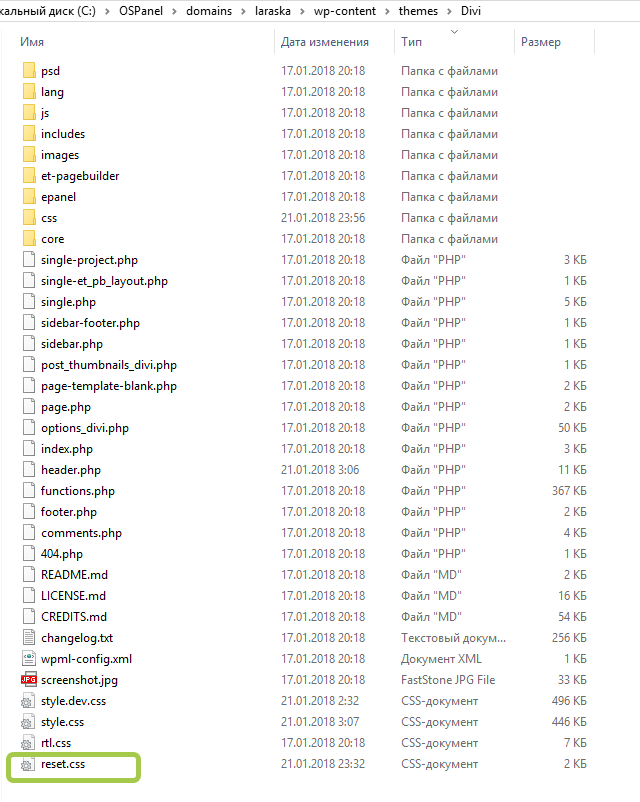
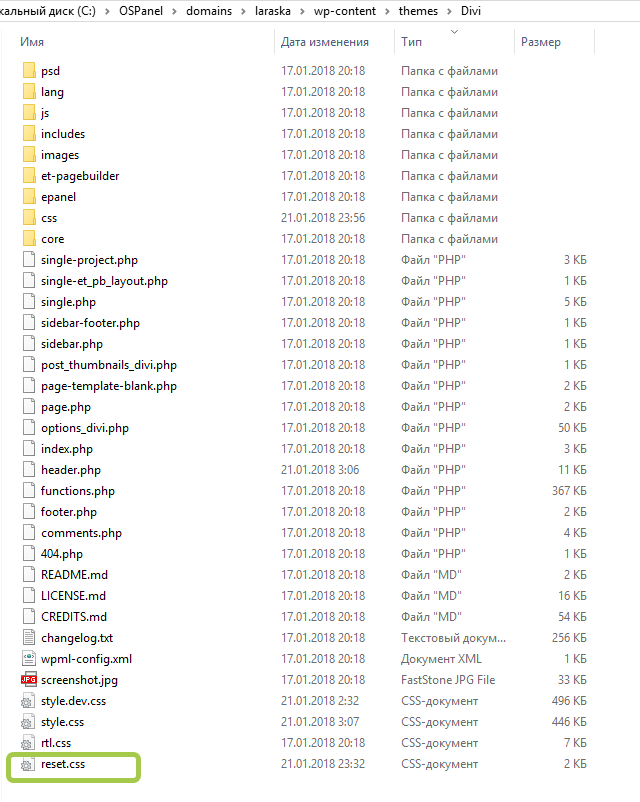
Так выглядит структура файлов:

Подключить собираюсь файл *.reset.css
К своему сожалению отвечу, что я ничего не понимаю в php. Если можете, то расжуйте, ребятки. Перепробовала многое.
В одном ролике предлагают создать какую-то дочерную копию. Только я не понимаю зачем она мне, если мне нужна одна копия с моим кастомным css.