С помощью jQuery/Ajax отправляется запрос
https://site.com/api/get/?method=statistic.get
$.ajax({
url: '/api/get/',
type: 'GET',
dataType: 'json',
data: {'method':'statistic.get'},
})
Что в дальнейшем вызывает вот такую вот ошибку:
Mixed Content: The page at 'https://site.com/index' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'site.com/api/get?method=statistic.get'. This request has been blocked; the content must be served over HTTPS.
Запрос выглядит вот так вот:
Сначала он идёт на
https://site.com/api/get/?method=statistic.get, где его, судя по всему, перенаправляет на протокол HTTP, который вызывает конфликт с защищенным.
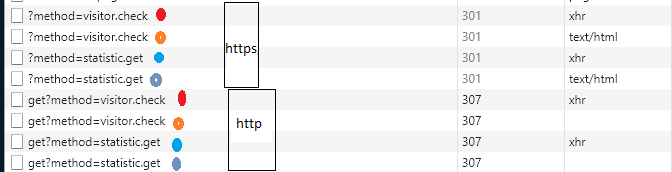
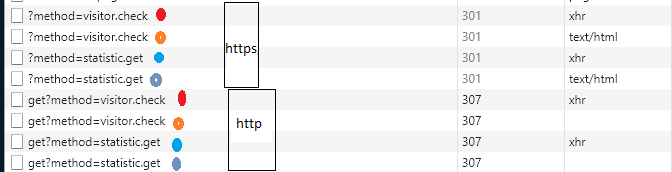
Вот наглядный пример, как это происходит:

(одинаковым цветом показаны одни и те же запросы, но с разными протоколами)
Дополнительная информация:
Apache, Laravel
Протокол https с перенаправлением с http->https (не наоборот)