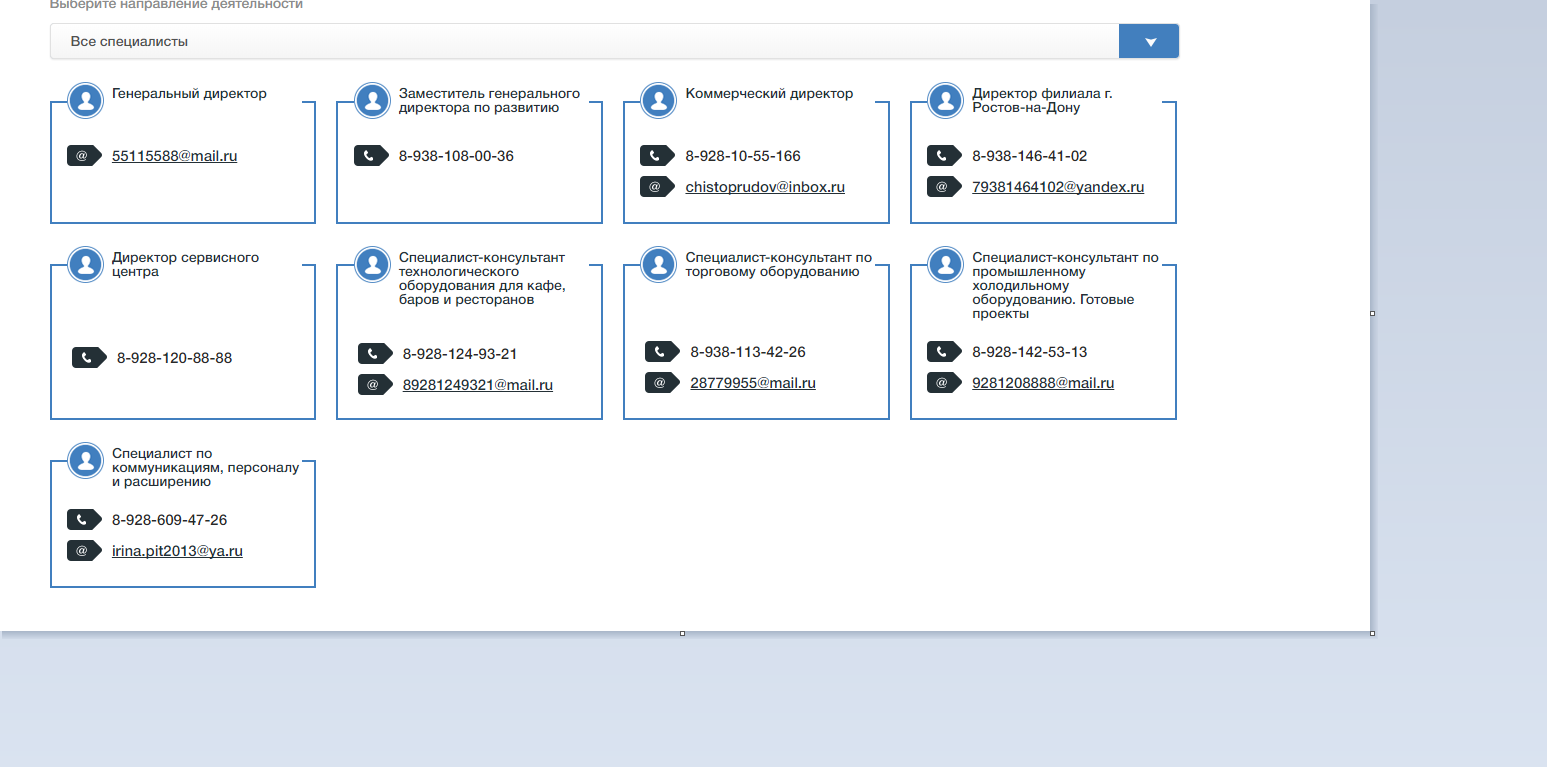
Контейнеру карточки задай:
.card {
display: flex;
flex-direction: column;
}
Номер телефона и адрес почты можешь реализовать через p или a. А отступы слева / справа / сверху через классы, которые присвой элементам с телефоном и почтой.
Или покажи пример своего кода, в котором не получается — так будет проще помочь.