Друзья, памагитиии!! :))
Вроде простая задача, но не могу догнать как решить.
Как на flexbox выровнять по вертикали по центру блоки, но сделать их одновременно одинаковой высоты, это нужно для того что бы рисунок в одном из блоков прижать к верху. Не получается никак.
Вот на codepin верстку сделал пример как сейчас
https://codepen.io/Cheizer/pen/BYNOJv
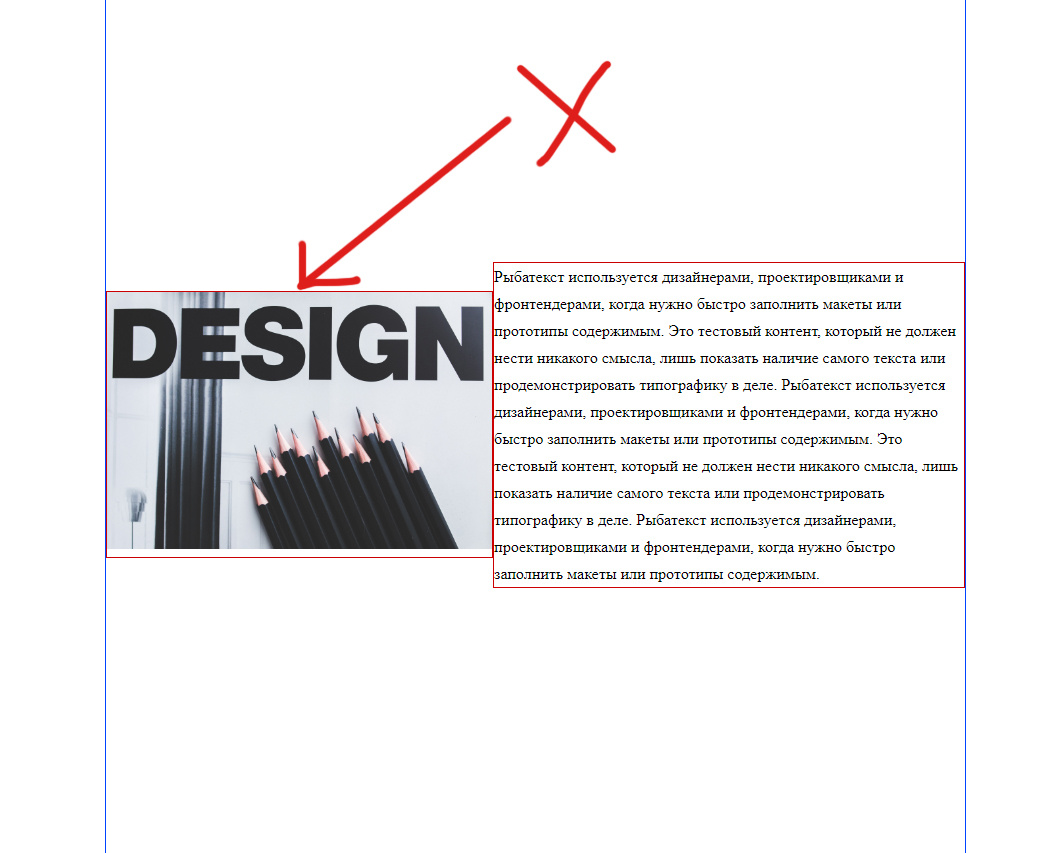
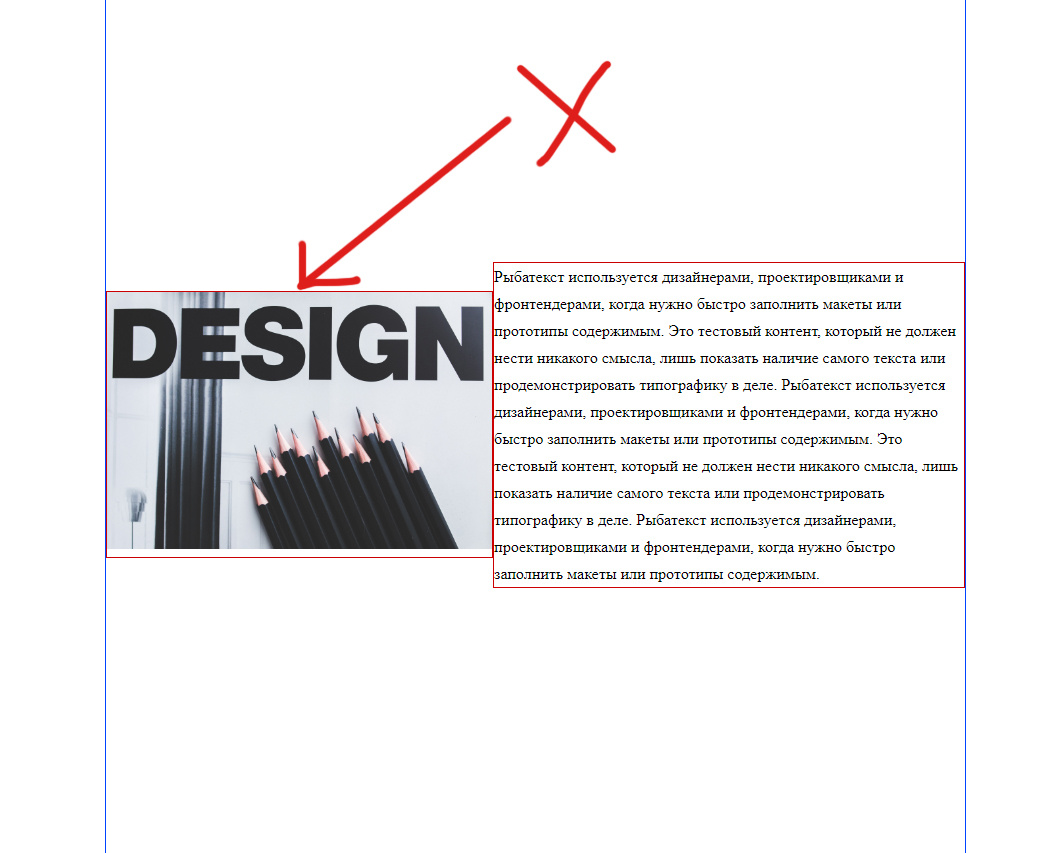
И вот скрины как сейчас

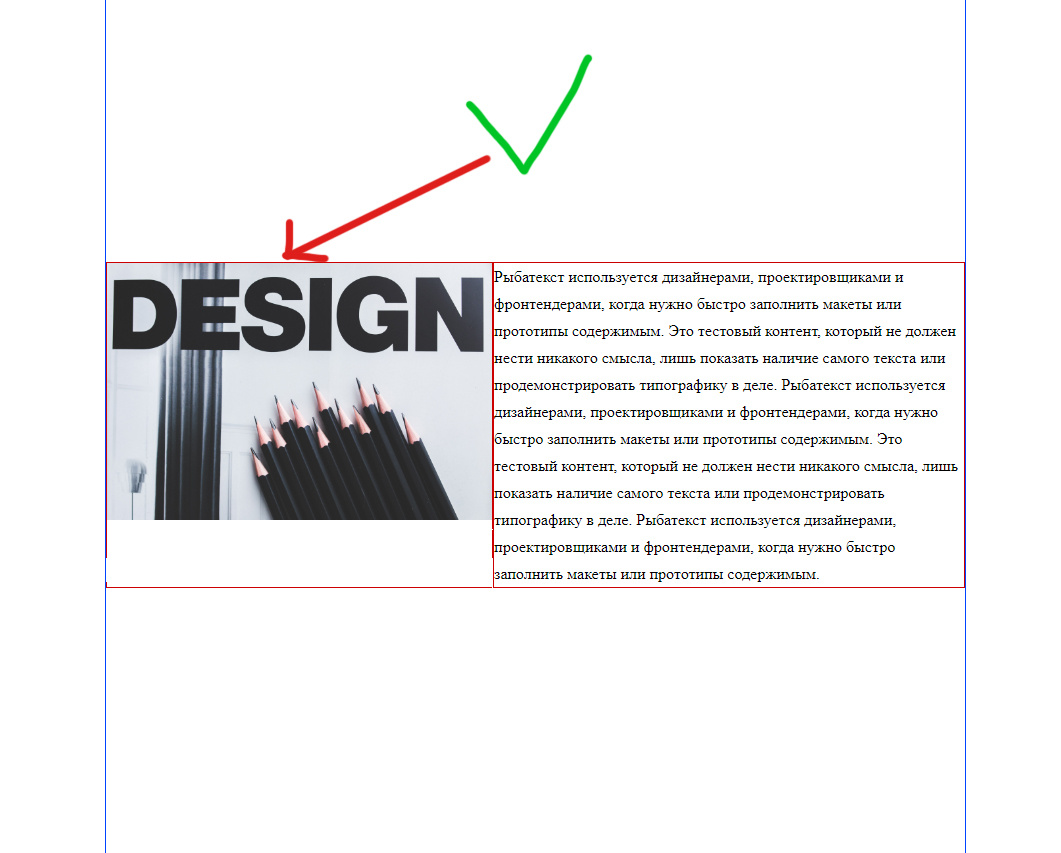
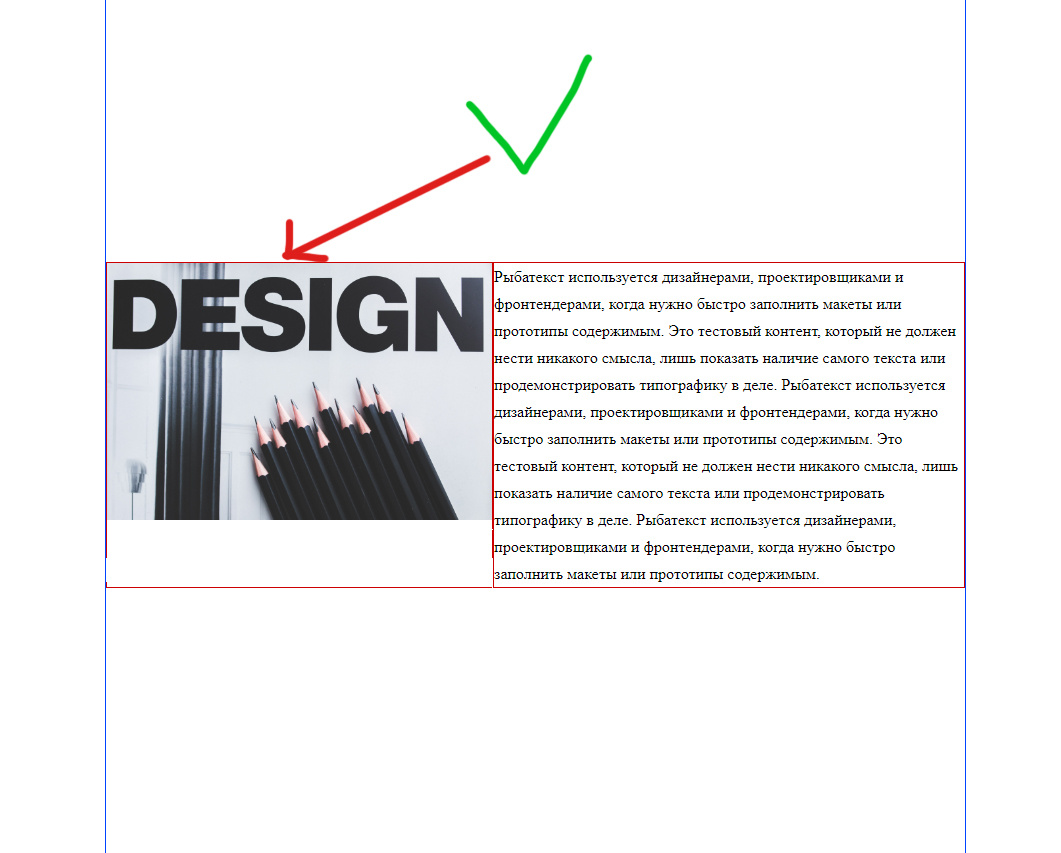
и как хочется

Как так сделать?