Я пишу vue.js + laravel приложение.
Мой метод получения и обработки данных
getTestimonials() {
axios.get('/api/testimonials?page='+this.pagination.current_page)
.then(res => {
var response = res.data;
this.testimonials = response;
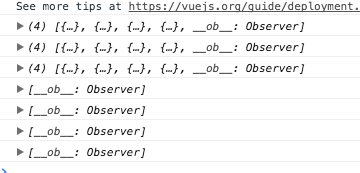
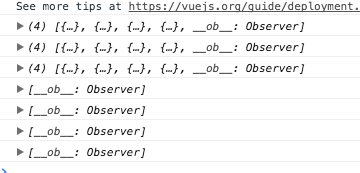
console.log(res.data.data);
console.log(response.data);
console.log(this.testimonials.data);
this.testimonials.data = [];
console.log(res.data.data);
console.log(response.data);
console.log(this.testimonials.data);
... in the next code i want to use res.data.data but one is emprty
})
.catch((error) => console.log(error));
},
В консоли я вижу вот это

Могу ли я обнулить масив testimonials.data и использовать res.data.data дальше? Если могу то как и почему происходить подобное при присвоении?
Спасибо заранее!!