Друзья, не могу понять как для компонента MIGX вывести в разметках колонок фото, фото вложенного MIGX? заню люди делают. И вроде как не сложно, НО никто не объясняет как сделать толком.
Вот как сделал человек и как я хочу повторить:

Доп рисунки у него это вложенный MIGX TV. На сайте уже давно разобрался как использовать и выводить вложенные MIGX поля, а вот в админке пока не получается это сделать.
Пока имею вот что, MIGX tv TEST, добавляю в нем доп рисунки через вложенный MIGX value-photo как обычно

Содержимое MIGX tv TEST. Вкладки формы пишу это, где value-photo это MIGX tv тоже для доп рисунков которые и надо вывести в разметке колонок в админке.
[
{"caption":"Информация", "fields": [
{"field":"colorName","caption":"НАЗВАНИЕ ЦВЕТА"},
{"field":"valuePhoto","caption":"ДОП ФОТО","inputTV":"value-photo"}
]}
]
И для разметки колонок это:
[
{"header": "ЦВЕТ ПРОДУКТА", "width": "260", "sortable": "true", "dataIndex": "colorName"},
{"header": "РИСУНОК","dataIndex": "valuePhoto","renderer": "this.renderChunk","renderchunktpl":"test"}
]
В чанке test вывожу [[!getImageList? &value=`[[+valuePhoto]]` &tpl=`testTpl`]] НО до него не доходит история.
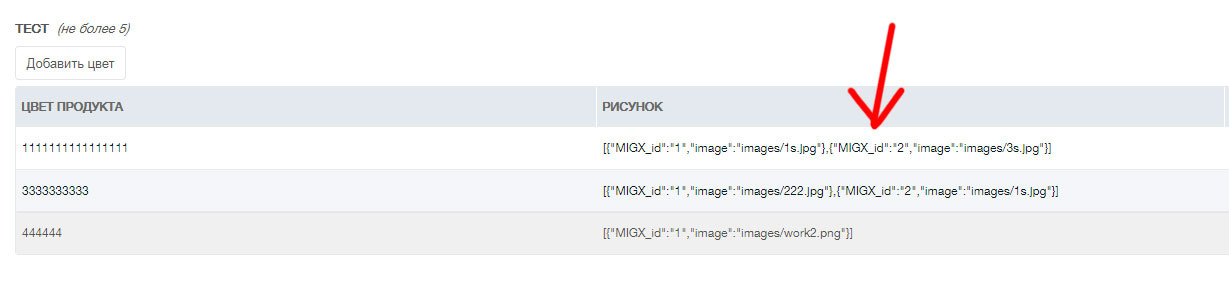
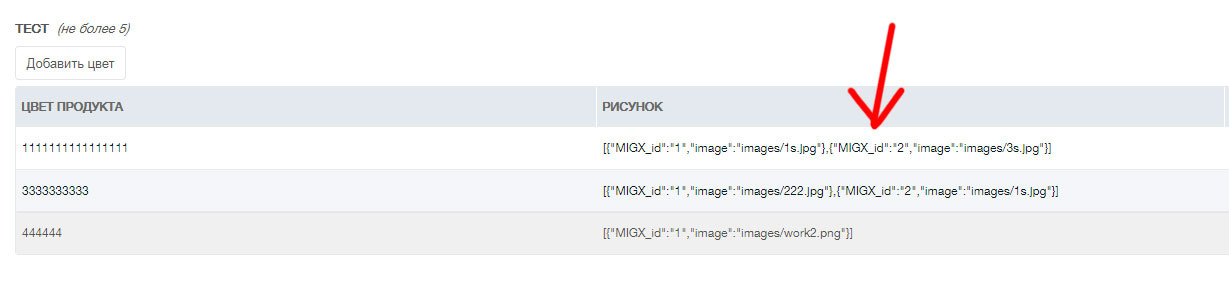
Все дело в this.renderChunk, оно работает, и рисунки выводит правильно НО НЕ РЕНДЕРИТ КАК ПОЛАГАЕТСЯ, а выводит списком JSON формата, вот:

Вот и застрял тут, подскажите куда копать? Что не так? Вроде как на анг форумах пишут что надо через конфигуратор создавать такое, но надеюсь это не так. ПАМАГИТИИИИ! :(