
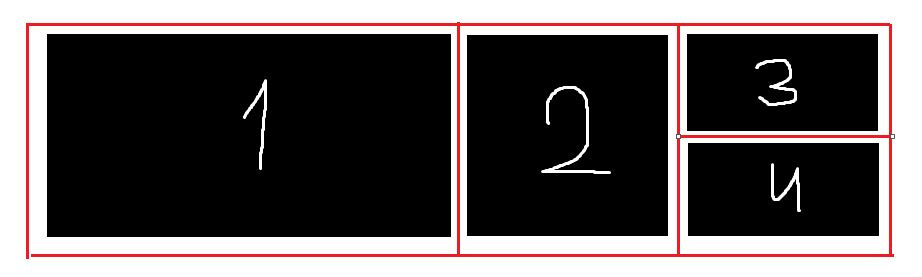
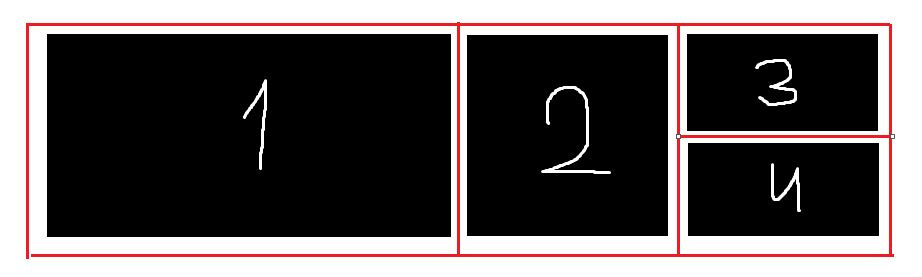
Как лучше сделать такое же расположение картинок как на скрине? Красных линий не должно быть (нарисовал их для того, чтобы показать, что от картинок одинаковый отступ должен быть, но не очень ровно нарисовал).
Использую bootstrap 4. Можно и без него, рассмотрю все варианты.