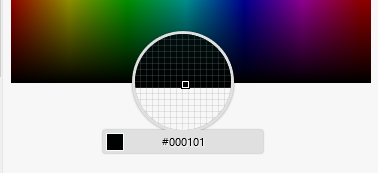
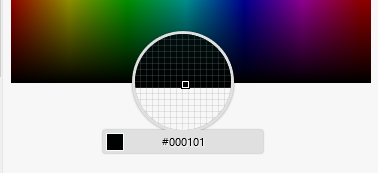
Решил изобрести велосипед и сделать свой колор пикер (просто ради практики). Окошко с цветами рисую канвасом. На всю ширину и высоту градиент основных цветов (от красного к красному) + два доп. градиента (1 снизу для черного света, 1 сверху для белого цвета).
Проблема в том, что я не могу найти чистый черный или белый цвета, на том, что нарисовал. Я использую колор пикер, всторенный в firefox, и самый темный цвет, который получется найти на созданном окошке с цветами это #00000f, #010000, #010100 и т.д., но не #000000.

Та же проблема и с белым цветом, самое светлое, что получается взять пипеткой это #fffffe, #efffff и т.д.
Код тут
Канвас только вчера начал изучать. Буду благодарен за подсказку или помощь!