
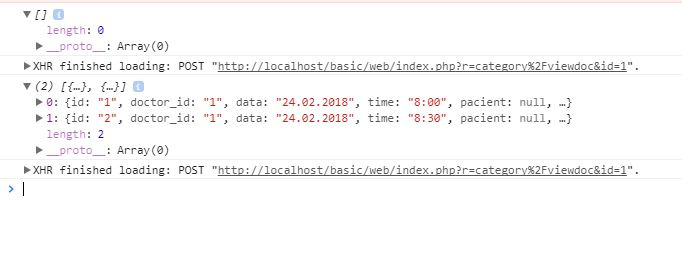
success: function (resik) {
console.log(resik);
console.log(resik.length);
if (resik.length!==0)
{
for (var i = 0; i < resik.length; i++) {
var resres = resik[i].time;
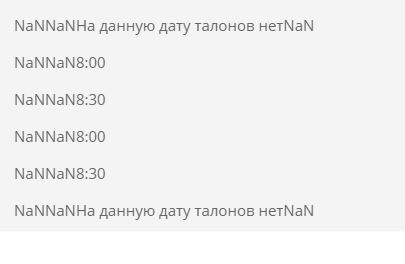
$(".panel").append('<div class="panel-heading">'+
'<h4 class="panel-title">'+
+ '<a data-toggle="collapse" data-parent="#accordion-alt3" href="#collapse1-alt3">'+
+ '<i class="fa fa-stack-exchange"></i>'+ v +
+'</a>'
+'</h4>'
+ '</div>');
}
}
else
{
$(".panel").append('<div class="panel-heading">'+
'<h4 class="panel-title">'+
+ '<a data-toggle="collapse" data-parent="#accordion-alt3" href="#collapse1-alt3">'+
+ '<i class="fa fa-stack-exchange"></i>'+ 'На данную дату талонов нет'+
+'</a>'
+'</h4>'
+ '</div>');
}
},
error:function () {
alert('Error');
}
success: function (resik) {
var time_list = [];
var time_html = [];
if (Array.isArray(resik)){
resik.forEach(function(res){
time_list.push(res.time);
});
}
if (!time_list.length)
time_list.push('На данную дату талонов нет');
time_list.forEach(function (time) {
time_html.push('<div class="panel-heading"><h4 class="panel-title">' +
'<a data-toggle="collapse" data-parent="#accordion-alt3" href="#collapse1-alt3">' +
'<i class="fa fa-stack-exchange"></i>${time}</a></h4></div>');
});
$(".panel").html(time_html.join('\n'));
},
error: function () {
alert('Error');
}
+ '<a data-toggle="collapse" data-parent="#accordion-alt3" href="#collapse1-alt3">'+
+ '<i class="fa fa-stack-exchange"></i>'+ 'На данную дату талонов нет'+
+'</a>'