вот сюда передаю параметры
window._sharedData = {
"account": {"personal_info":"\u041b\u0438\u0447\u043d\u044b\u0435 \u0434\u0430\u043d\u043d\u044b\u0435","settings":"\u041d\u0430\u0441\u0442\u0440\u043e\u0439\u043a\u0438","sign_out":"\u0412\u044b\u0445\u043e\u0434"}
}
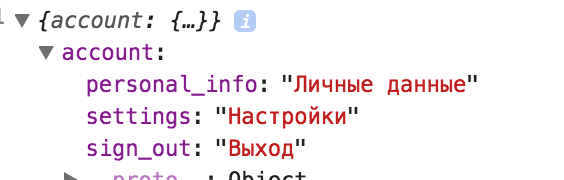
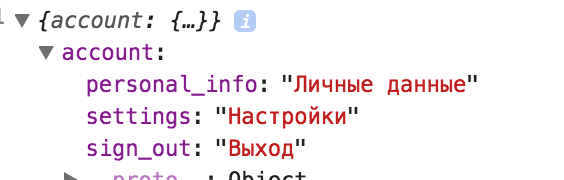
в консоли выгледит так:

ниже подключаю скрипт с реактом
export default class Root extends Component {
render() {
return (
<MuiThemeProvider>
<AppBar
title=""
showMenuIconButton={false}
iconElementRight={
<IconMenu
iconButtonElement={<IconButton><MoreVertIcon /></IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}
>
{ this.props._sharedData.account.map((item, i) => (
<MenuItem primaryText={item} />
))}
</IconMenu>
}
>
</AppBar>
</MuiThemeProvider>
);
}
}
if (document.getElementById('root')) {
ReactDOM.render(<Root _sharedData={window._sharedData} />, document.getElementById('root'));
}
и получаю ошыбку
 for()
for() тоже не работает


 for() тоже не работает
for() тоже не работает