
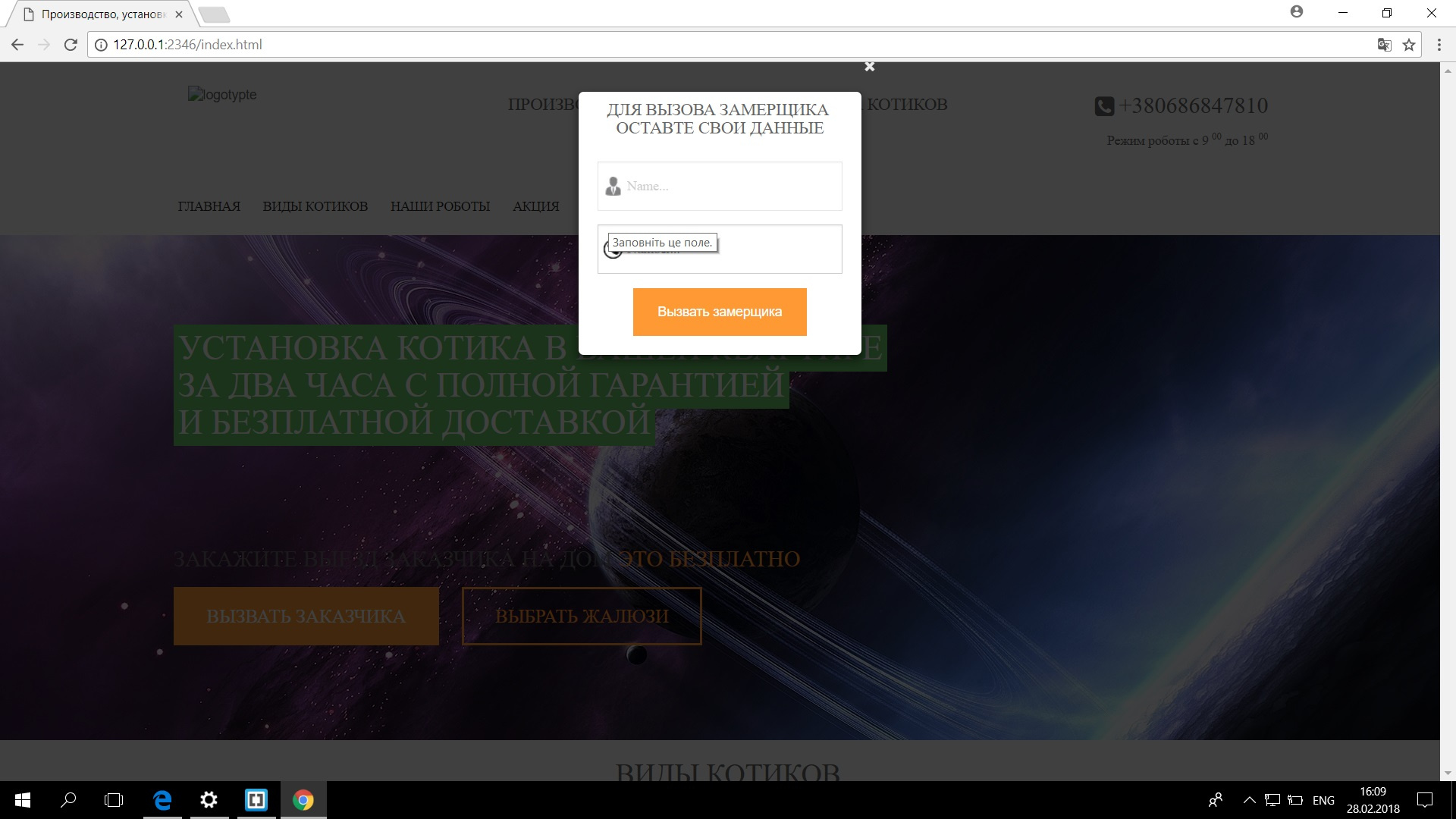
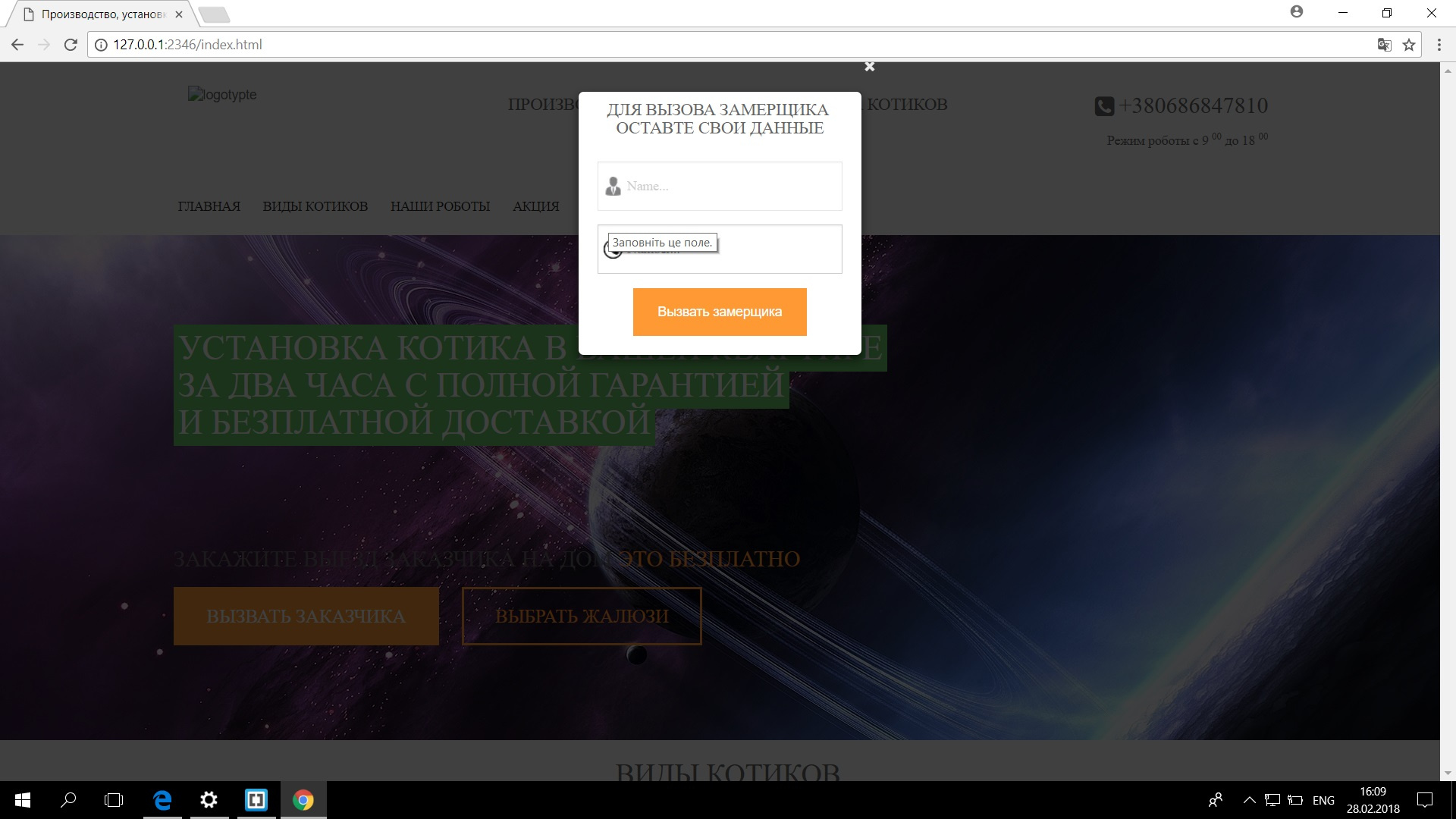
Окно сплывает только верху пробовал менять стили и прописывать "center" но толку мало.
вот часть кода с сплывающим окном
<!-- Вызов Замерщика -->
<div class="modal fade center" id="get_measure_modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body text-center">
<div class="row">
<div class="header_modal">
<h4>Для вызова замерщика <br>оставте свои данные</h4>
</div>
</div>
<div class="row">
<form action="#">
<div class="col-xs-12">
<input name="name" type="text" required placeholder="Name..." class="form-control form_input"/>
</div>
<div class="col-xs-12">
<input name="phone"type="text" required placeholder="Number..." class="form-control form_input" >
</div>
<div class="col-xs-12">
<button type="submit">Вызвать замерщика</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
.modal-dialog {
margin-top: 10%;
width: 60%;
}
.header_modal {
h4 {
text-transform: uppercase;
color: #666;
.bold;
text-align: center;
}
}
.modal-header {
margin-top: -50px;
border: none !important;
.close{
text-shadow: none;
color: #fff;
opacity: 0.9;
margin-right: -30px;
}
}
.modal-content {
border-radius: 0;
input[name="name"] {
margin-top: 15px;
background: url(img/name_input.jpg) no-repeat center left 5px;
padding: 25px;
padding-left: 30px;
border-radius: 0px;
border: solid 1px #cccccc;
.light;
opacity: 0.5;
&:hover, &:focus {
opacity: 1;
}
}
input[name="phone"] {
margin-top: 15px;
background: url(img/phone_input.jpg) no-repeat center left 5px;
padding: 25px;
padding-left: 30px;
border-radius: 0px;
border: solid 1px #cccccc;
.light;
opacity: 0.5;
&:hover, &:focus {
opacity: 1;
}
}
button[type="submit"] {
margin-top: 15px;
background-color: #f93;
color: #fff;
border: 1px solid #f93;
padding: 14px 25px;
}
}
.header_modal_info {
h4 {
margin-left: 20px;
text-transform: uppercase;
color: #879;
.bold;
}
p {
.light;
font-size: 18px;
}
}