Прочитал несколько статей, как сделать эффект Elevation у карточки, но хоть убей не могу дойти, почему у меня нет тени под карточкой, а во всех примерах есть.
Вот код контейнера:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical"
tools:context="com.dimav.androidui.CardsActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<include
layout="@layout/card_1" />
<include
layout="@layout/card_1" />
<include
layout="@layout/card_1" />
<include
layout="@layout/card_1" />
</LinearLayout>
</ScrollView>
а вот сама карточка:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="6dp"
android:layout_marginStart="6dp"
android:layout_marginTop="6dp"
card_view:cardCornerRadius="2dp"
card_view:cardElevation="2dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/card_1_img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:adjustViewBounds="true"
android:background="#666666"
android:contentDescription="@string/app_name"
android:scaleType="fitCenter"
android:src="@drawable/material_16_9_3" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/card_1_img"
android:layout_alignStart="@id/card_1_img"
android:paddingBottom="16dp"
android:paddingStart="16dp"
android:text="@string/lorem_2"
android:textColor="#fff"
android:textSize="24sp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
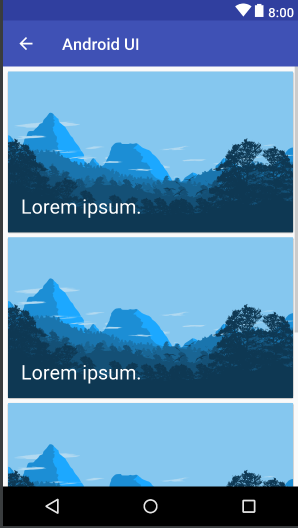
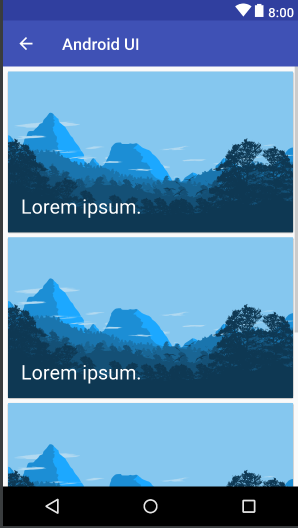
И вот что получается: