И что должно быть в адресной строке после нажатия "Оформить заказ"? localhost:3000/cart/возможно-какой-то-рандомный-ключ
Вам это нужно?
0.* Можно поставить флажок, что пользователь перешел к оформлению заказа (можно использовать для уведомления о незавершенности оформления)
1. Товары из корзины лежат в сторе? Если нет, то положить в стор.
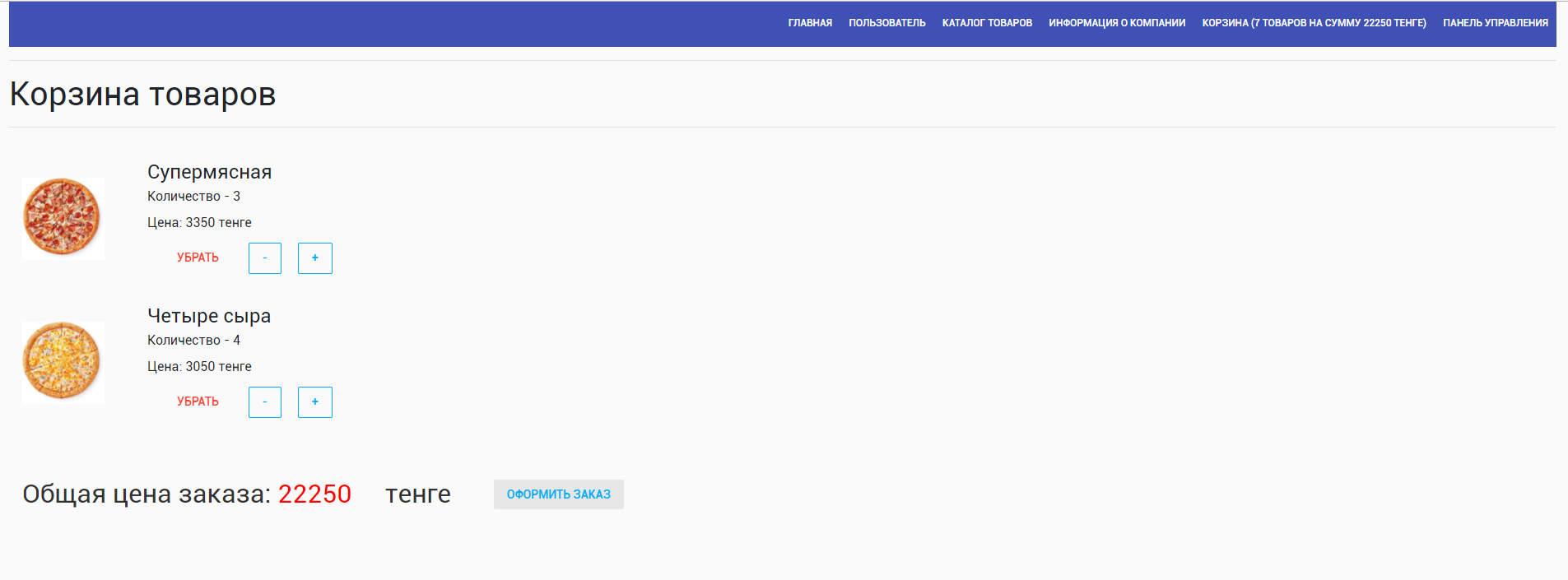
2. Кнопка "Оформить заказ" это link на страницу с формой.
3. После нажатия "подтвердить", если форма валидна, отправляете action, если используете redux-saga, то сага перехватывает этот action, добавляет данные из корзины, делает запрос, и если все норм, то меняет роут на страницу со "спасибо за заказ", если нет, отображаете ошибки.
Если у Вас не redux-saga, а redux-thunk или что-то другое, то нужен асинхронный action с такой же логикой.