https://codepen.io/N1crO/project/editor/DBBQYk
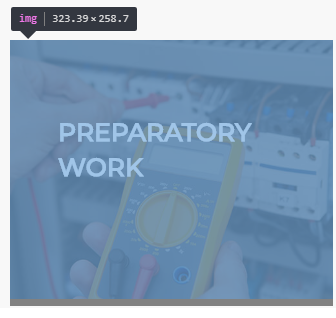
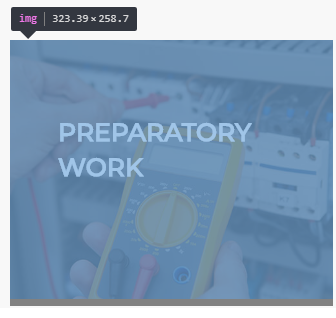
Размер контейнера на 7px больше чем картинка. Для этого контейнера задается псевдоэлемент, который должен покрывать картинку полупрозрачным фоном. Но так как он задан от контейнера, то фон вылазит на 7px. У картинки параметры max-width: 100%, height: auto, контейнер должен тянуться на 50% страницы.
Я думаю нужно как-то подогнать контейнер под размер картинки, но он не должен быть фиксированным.
<div class="services__item">
<img src="img/services3.jpg" alt="Preparatory work">
<div class="services__overlay">
<h3 class="services__item-title">Preparatory work</h3>
</div>
</div>
.services__items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding-right: 10px;
margin-bottom: 50px;
}
.services__item {
width: 50%;
position: relative;
}
.services__item img {
max-width: 100%;
height: auto;
}
.services__item::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(51, 51, 51, 0.6);
}