Учусь использовать bootstrap, сверстал простую адаптивную страницу, но в процессе возник вопрос.
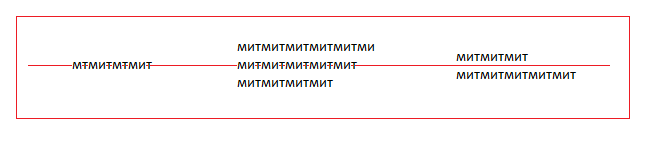
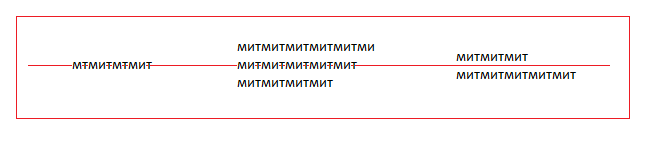
Допустим требуется расположить 3 блока с текстом в ряд, при этом чтобы текст внутри блоков был отцентрован по одной линии, независимо от объема текста в конкретном блоке. Как показано на картинке:

Получается реализовать только таблицей через display: table-cell, но если блоки будут с классами col, то и поведение у них флоатное, а не табличное и никак подобную центровку сделать не выходит. Есть какой-то другой способ, или только верстать этот участок таблицей, а потом добиваться адаптивности этого куска прописывая вручную медиа-запросы?