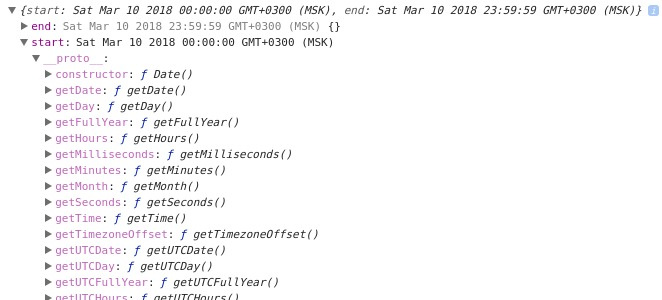
console.log( this.props.dateRange) выводит: 
dateRange - объект, this.props.dateRange.start - тоже объект, this.props.dateRange.start.getFullYear? 
Выдает ошибку cannot read property 'getfullyear' of undefined.
console.log( this.props.dateRange.start.getFullYear() );