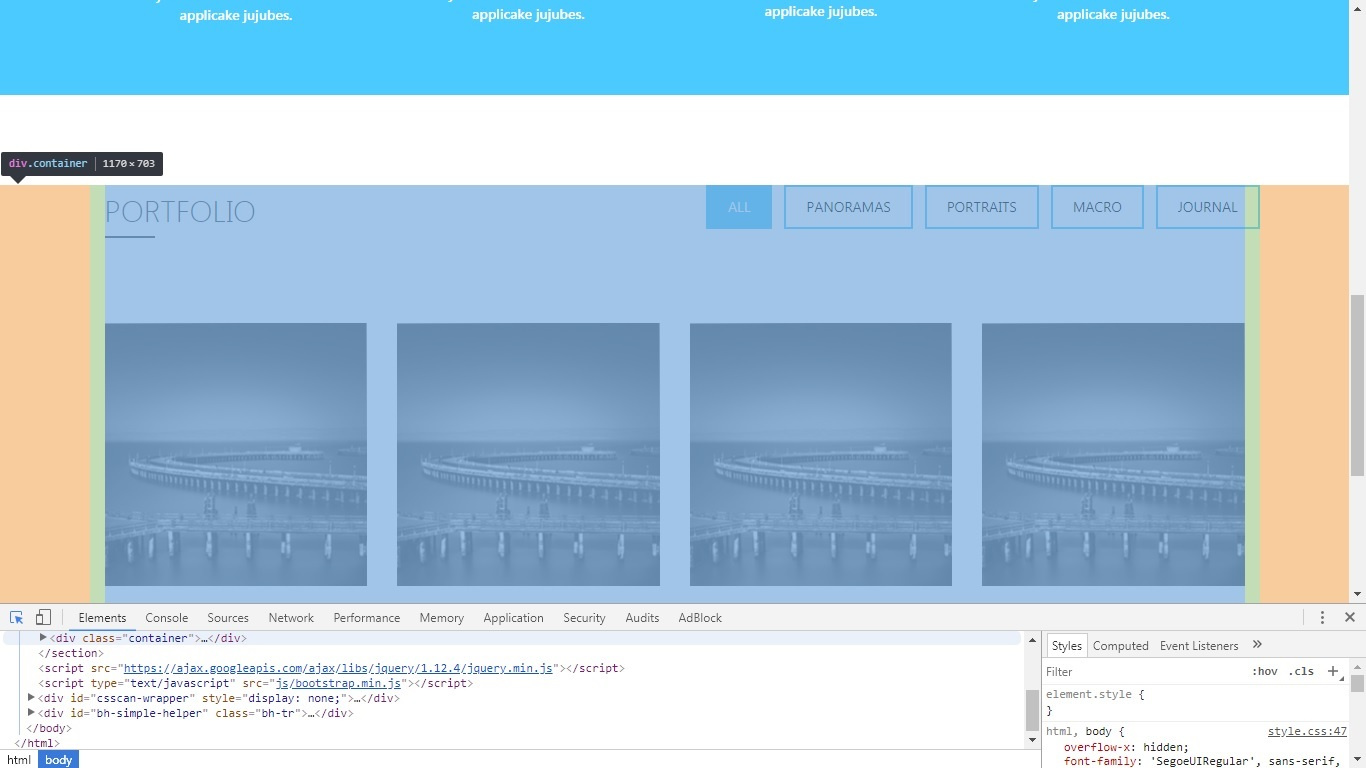
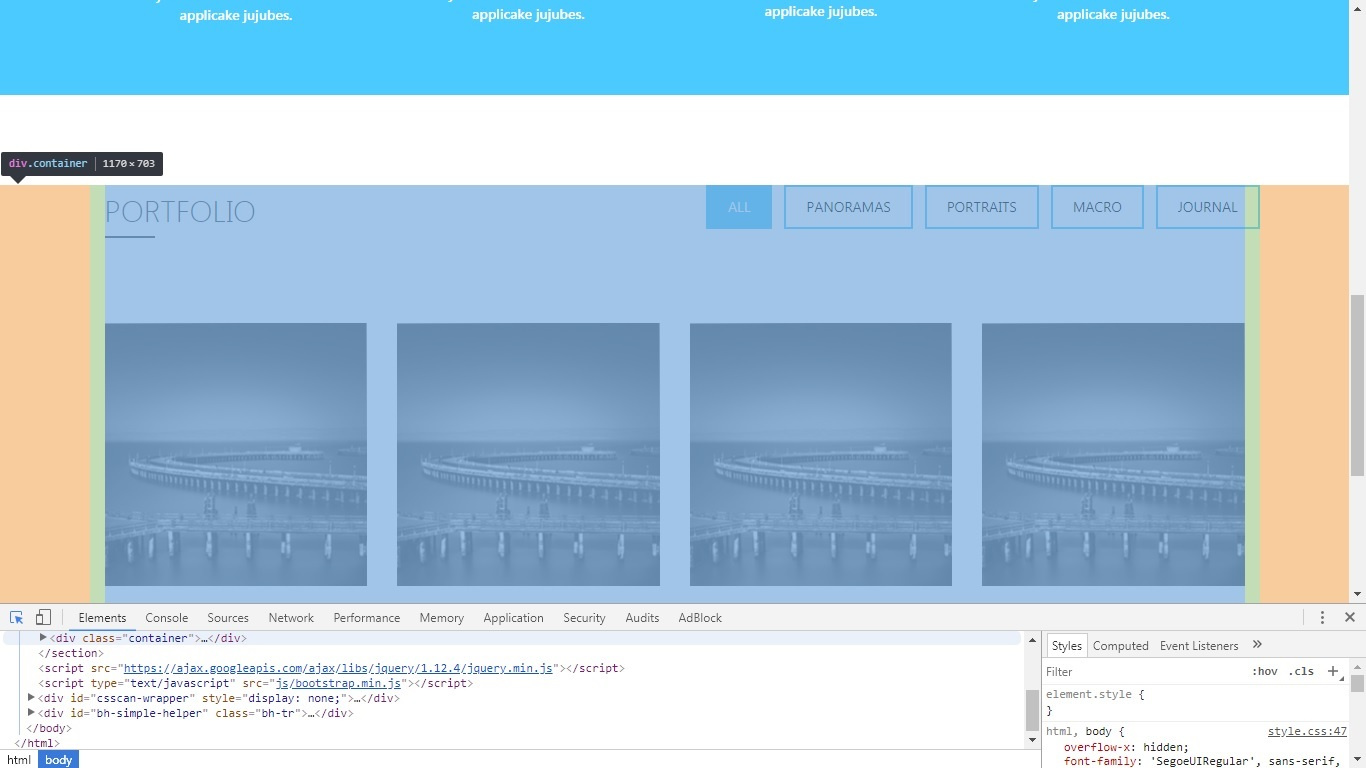
Сверстал данную секцию под Bootstrap 3 вылазит навигация за пределы главного контейнера. Почему?

<section id="portfolio">
<div class="container">
<div class="row">
<div class="col-md-6">
<h2 class="portfolio-title">portfolio</h2>
</div>
<div class="col-md-6 ">
<ul class="nav nav-pills navbar-my navbar-right ">
<li class="active"><a href="#">all</a></li>
<li><a href="#">panoramas</a></li>
<li><a href="#">portraits</a></li>
<li><a href="#">macro</a></li>
<li><a href="#">journal</a></li>
</ul>
</div>
</div>
<div class="galery text-center">
<div class="row ">
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
<div class="col-md-3">
<div class="galery-item">
<img src="images/photo1.jpg" alt="photo1">
</div>
</div>
</div>
</div>
</div>
</section>
#portfolio{
padding-top:90px;
padding-bottom:80px;
}
.portfolio-title{
margin:0;
line-height: 1.7;
font-family: "SegoeUILight";
color:#4b555d;
text-transform: uppercase;
font-size:30px;
}
.portfolio-title:after{
position:relative;
content: '';
display:block;
top:0;
width:50px;
height:2px;
background-color: #4b555d;
}
.navbar-my li{
padding-left:10px;
}
.navbar-my li:first-child{
padding:0;
}
.navbar-my li a {
padding:10px 20px;
color:black;
border-radius:0;
border:2px solid #4bcaff;
text-transform: uppercase;
}
.navbar-my .active a{
padding:10px 20px;
background:#4bcaff !important;
}
.navbar-my li a:hover, .navbar-my li a:focus{
background:none;
color:#fff;
background:#4bcaff;
}
.galery{
padding-top:85px;
}
.galery-item{
margin-bottom:20px;
}
.galery-item img{
width:100%;
}