left: 50%;
transform: translateX(-50%);
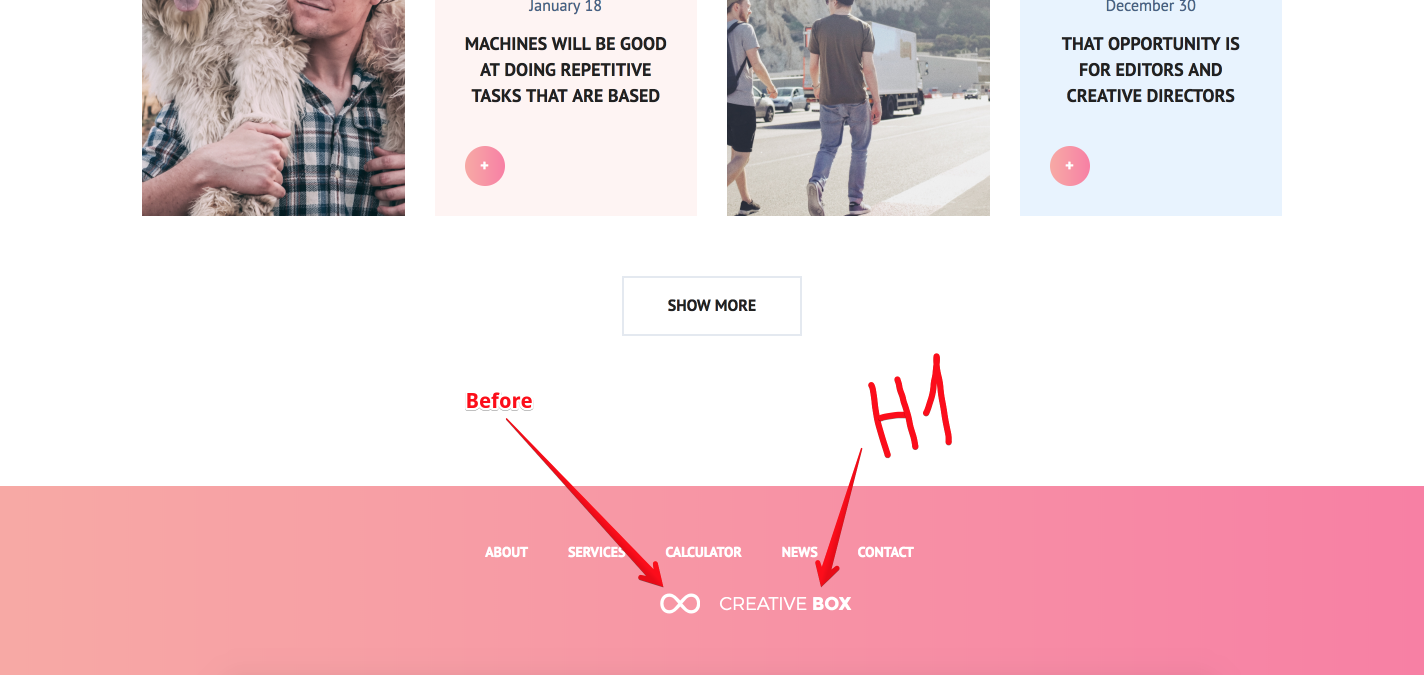
padding-left: {размер псевдоэлемента + отступ}, а у :before left: 0 вместо отрицательного. Благодаря padding в размер логотипа будет входить псевдоэлемент и transform: translateX(-50%) даст нужное значение.