Эм, а чем вас вращающийся круг не устраивает?
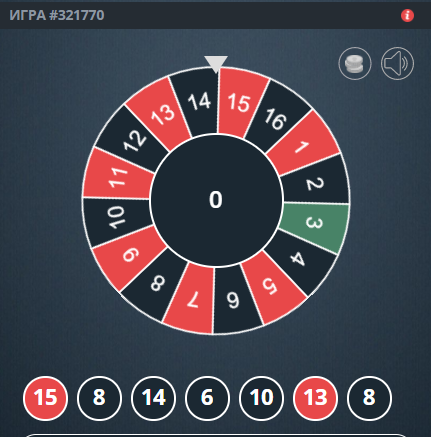
Все же элементарно в этом случае, у вас есть круг - это 360 градусов, крутите и считайте градусы.
например элементов 20 в рулетке, значит 18градусов тратится на один элемент.
Причем, если механику вращения делать на стороне сервера, то пользователь сможет зачитерить легко вашу рулетку.
Поэтому алгоритм действий -
Человек запускает рулетку, мы отправляем на сервер запрос и получаем результат. рассчитываем скорость вращения и где закончится рулетка, отображаем человеку, и показываем дополнительную инфорамцию.