Доброго времени суток!
Подскажите, пожалуйста, как правильно реализовать плавную трансформацию блока, как на
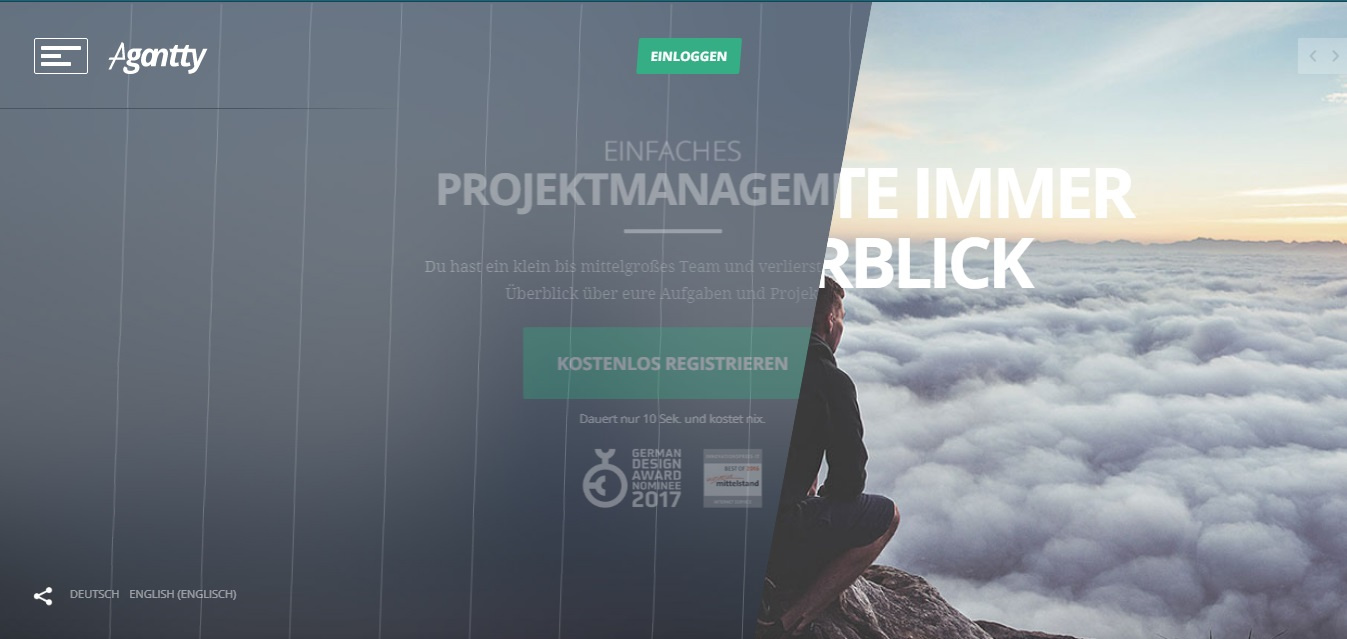
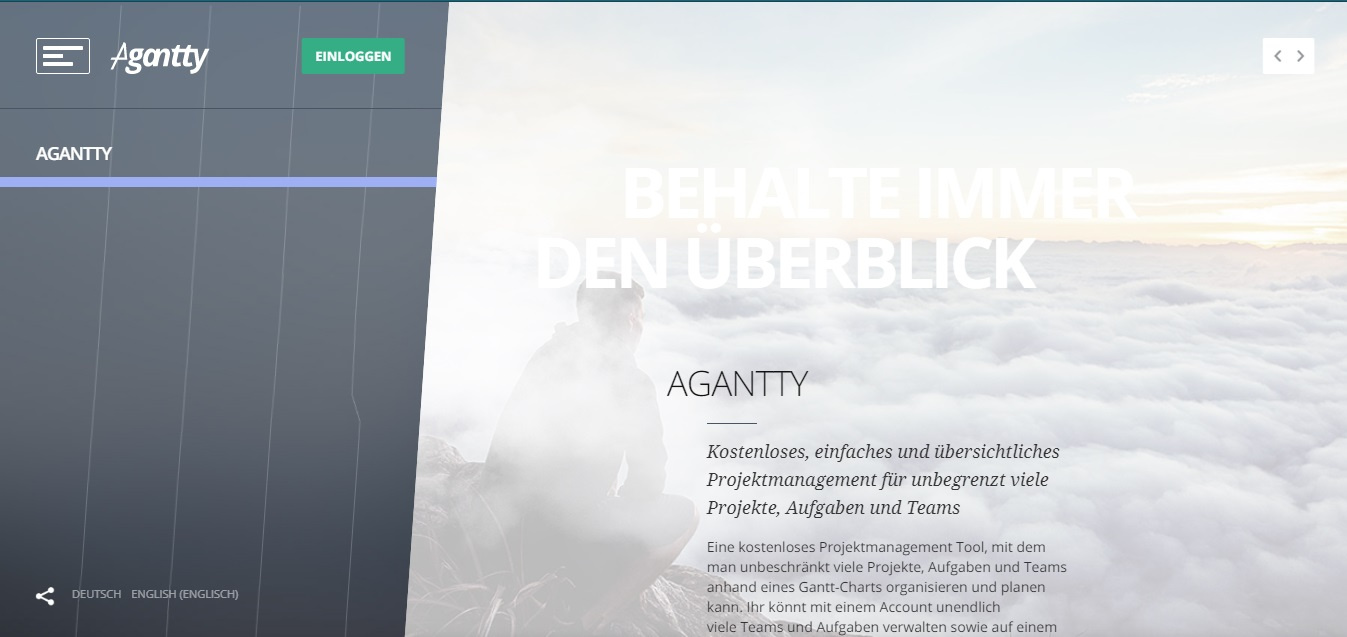
этом сайте? Первый блок во время прокрутки вниз превращается в сайдбар (трансформируется в polygon), а при обратной прокрутке приобретает свою изначальную форму.
Путь трансформации
Я попытался данный эффект реализовать с помощью clip-path. Вот таким образом
https://jsfiddle.net/denisyao/Le49ez9x/3/
Но получилось коряво.
1. Как сделать так, чтобы во время прекращения скроллинга трансформация остановилась? У меня блок во время скроллинга сразу же переходит из начального состояния в конечное, а нужно, чтобы было и промежуточное состояние, как указано на картинке "2". Вернее, как реализовать паузу для трансформации при прекращении скроллинга?
2. У меня во время прокрутки вверх, блок, перед тем как вернуться в своей изначальное состояние, превращается в прямоугольник. А нужно, чтобы он весь путь трансформации сохранял форму polygon. Как это правильно сделать?