Никак не получается сделать свойство
line-height одинаковым в Google Chrome и Mozilla.
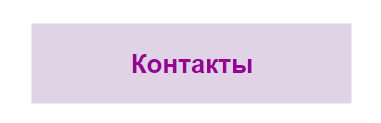
В Google Chrome текст выставляется ровно по середине:

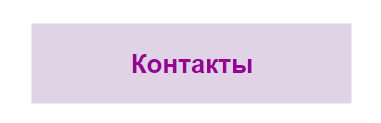
А в Mozilla почему-то со смещением вниз:

Само свойство выглядит так:
.contacts {
height: 69px
font: normal 14px/5.0714285 'Open Sans', sans-serif
}
Пробовал использовать вместо пикселей
em, учитывая, что
font-size у
body равен 13px:
body {
font-size: 13px
line-height: normal
}
.contacts {
height: 69px
font: normal 1.077em/5.0714285 'Open Sans', sans-serif
}
Но всё равно не получается.
Подскажите, пожалуйста, как сделать, чтобы во всех браузерах текст у меню был по середине без смещений? Спасибо!