Столкнулся с такой проблемой:
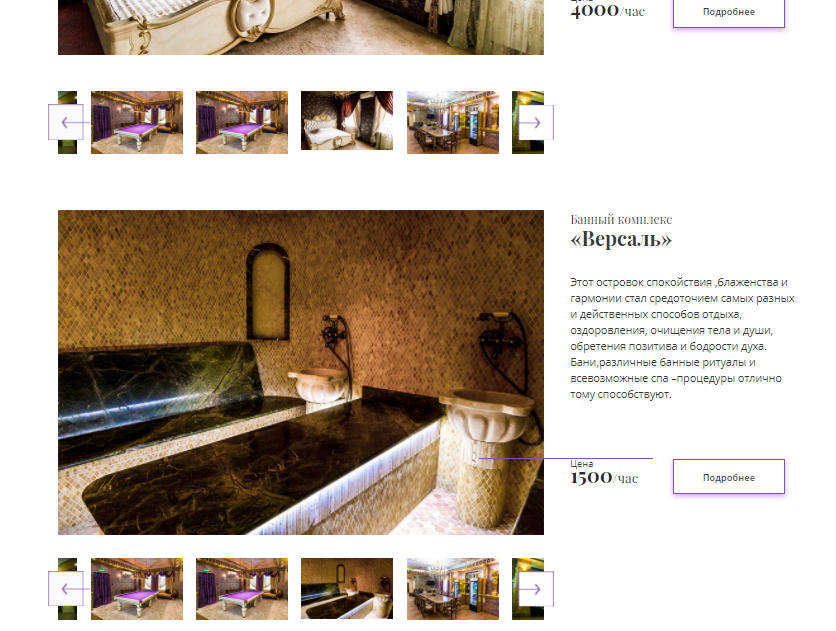
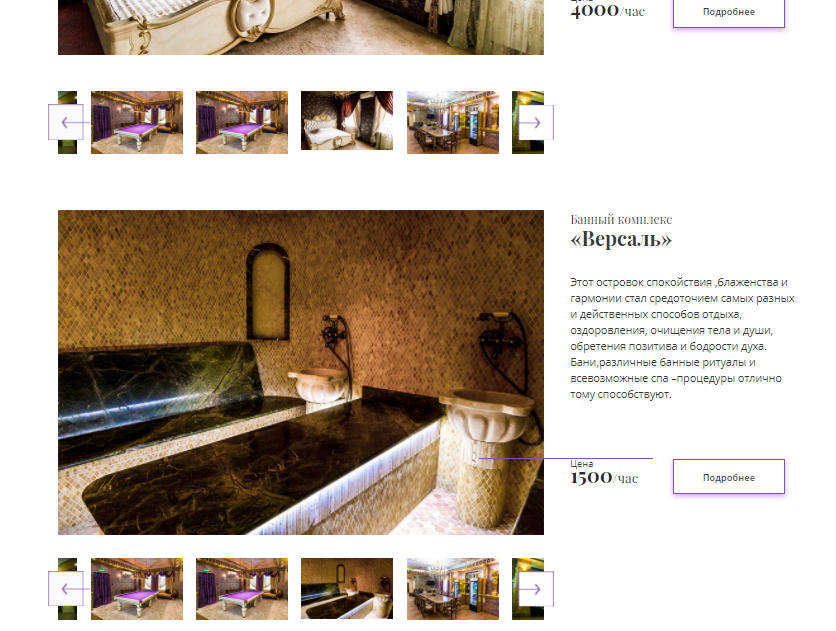
Нужно реализовать вот такой каталог услуг со слайдером фотографий.

Решил использоваться slick. Все получилось, только появилась проблема:
при прокрутке слайдов на одном из слайдеров - меняются все слайды на всех слайдерах.
Кто-нибудь сталкивался с подобным? как решили?
Можно задать уникальный класс для каждого слайдера, но это не совсем верно?
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: false,
arrows: true,
centerMode: true,
focusOnSelect: true,
variableWidth: false,
responsive: [
{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
}
},
{
breakpoint: 575,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});