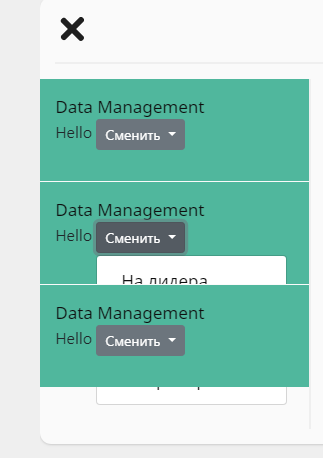
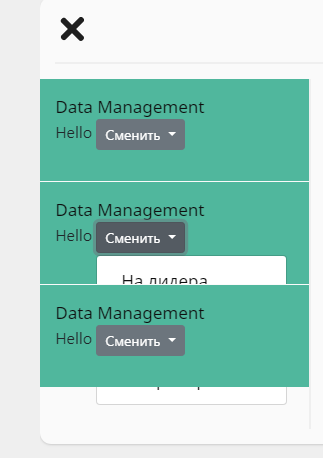
В общем, выпадающее меню появляется под следующим элементом. Вроде бы пробовал варианты с position и z-index, но результатов нет.

<nav class="menu">
<ul>
<li>
<a href="#">Data Management</a>
<p>
Hello
<button class="btn btn-sm btn-secondary dropdown-toggle" id="dropDownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Сменить
</button>
<span class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a href="#" class="dropdown-item">На лидера</a>
<a href="#" class="dropdown-item">На законодателя</a>
<a href="#" class="dropdown-item">На аналитика</a>
<a href="#" class="dropdown-item">На тренера</a>
</span>
</p>
</li>
</ul>
</nav>