
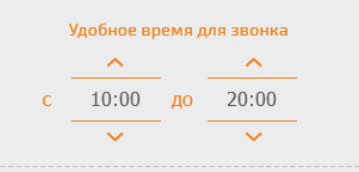
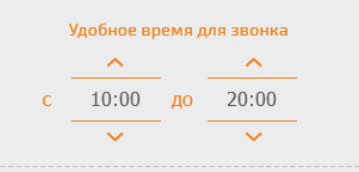
гуглил datepicker - подходящий не нашелся.
пробовал реализовать через скрытые input'ы, в которые добавлялись бы значения из кастомного блока со span, где добавлялось/уменьшалось число, но не разобрался с .substr(), когда меньше 10. также не понимаю, как сделать ограничения с 0 до 24.
Вот пример по клику на увеличение:
$(document).on('click', '.up', function() {
$value = $('.date-test .value').each(function() {
$(this).text($(this).text().substr(0, 2));
});
$value.text(+$value.text() + 1);
$value.append(':00')
});
Может быть, есть готовые решения? Спасибо за помощь