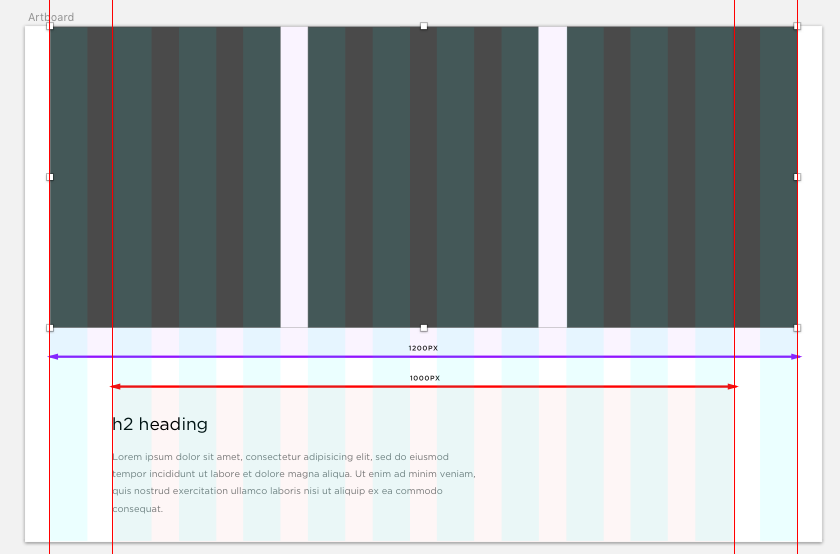
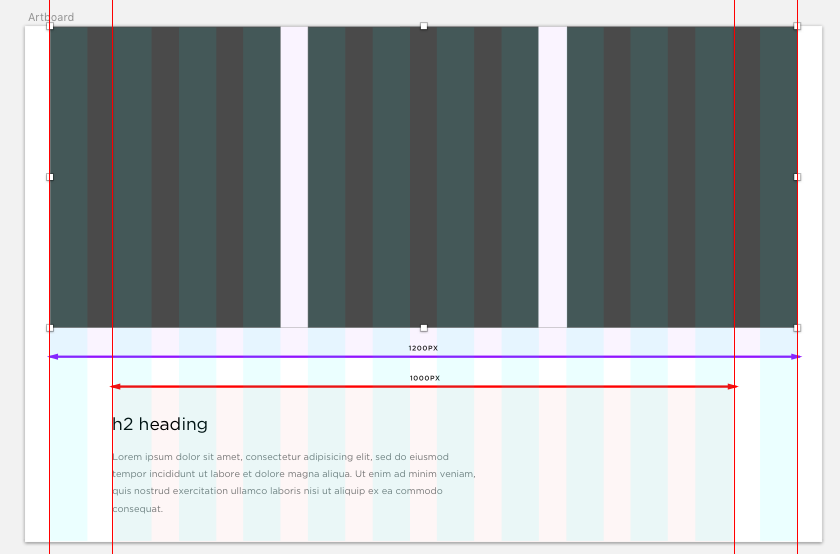
На сайте должны оставаться белые пустые края (например, зададим в фиксе 40px)
На остальную ширину (1200px) должны растягиваться изображения с определенным интервалом между собой
Далее для следующей текстовой части (скажем, 1000px) ширина сайта снова сужается.
Допустим, мы используем 12-колоночную сетку по ширине 1200px.
Но тогда в оставшиеся 10-колонок уже сложнее разместить информацию в три ряда. Кроме того, тот межколоночный интервал, который использовался для ширины в 1200 уже оказывается неудобен.
Как поступить в таком случае?
Использовать каким-то образом две сетки? или вообще отказаться от нее?