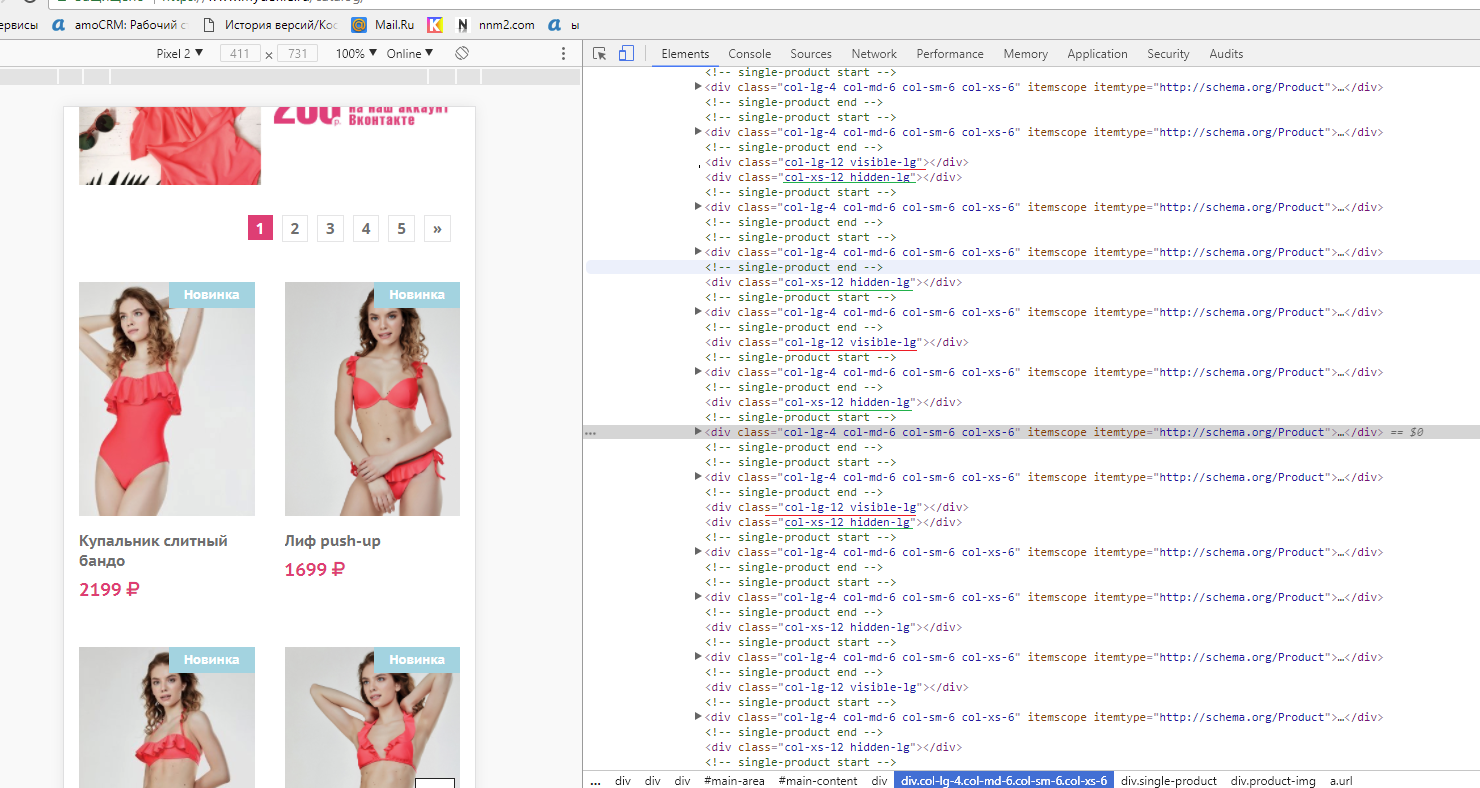
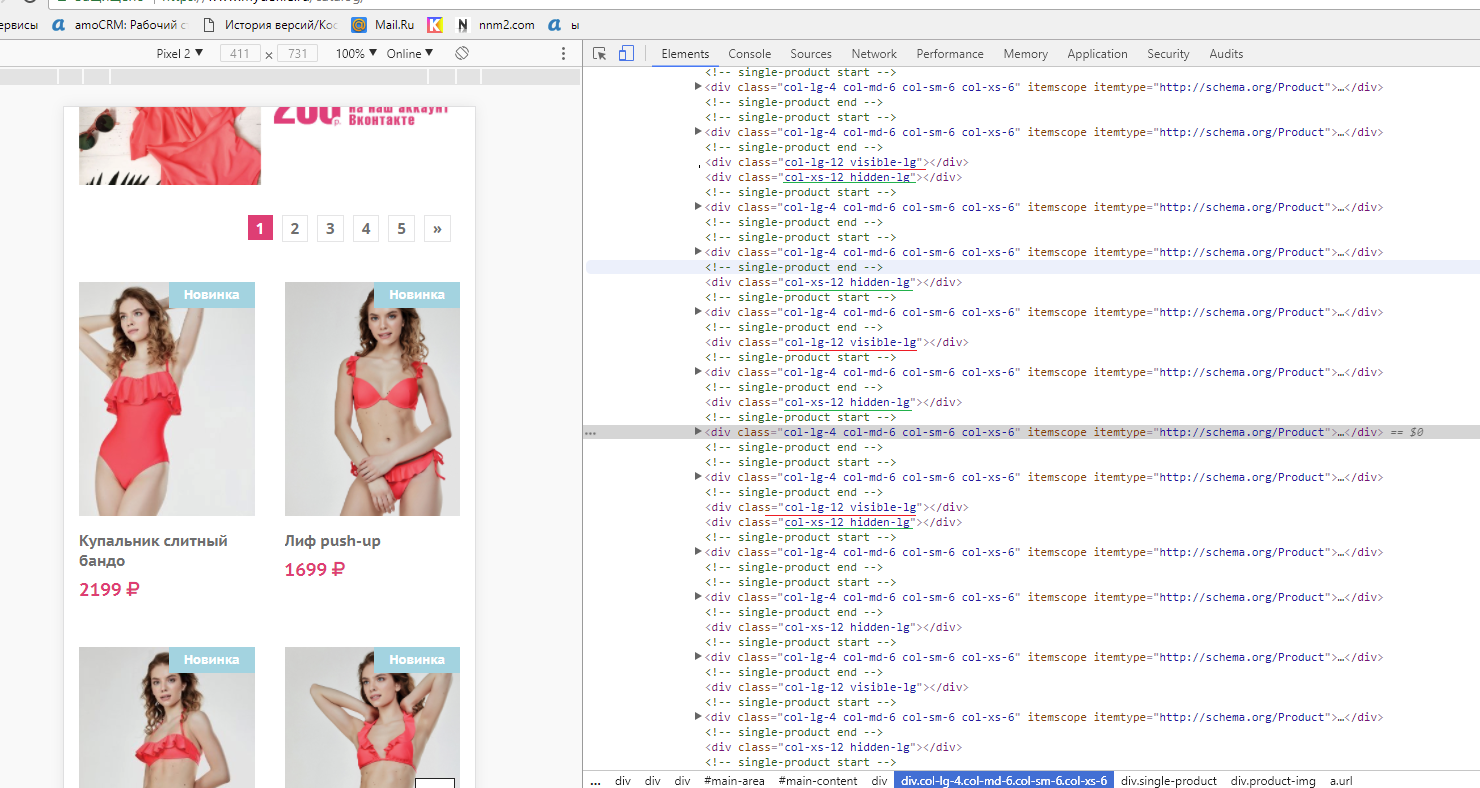
1. Естественно выровнять картинки
2. Есть множество способов но я использую самый простой без использования css и js, все что понадобится это стандартные классы бутстрапа и 2 условия в php вставлять каждый второй и каждый третий элемент див.
Верстка 100% адаптивна и исключает всяческую возможность уплывания контента.
https://www.mydefile.ru/catalog/
Плюс такого метода очевиден
1. отсутствие лишних классов и медиа запросов
2. 100% совместимость с бутстрап
3. отсутствие js и опять же проблем с адаптивом.
4. Простота создания.
5. стабильность решения.
6. Выравнивание высоты затрагивает только ту линию элементов в которой требуется изменить высоту, не затрагивая остальные элементы
из минусов
реализация на php а не в html хотя учитывая количество логики накрученном на каталоге в коде php добавить пустой див каждый 2 или 3 див это мелочи.