
Вопрос на миллион - верстаю макет, использую сетку бутстрапа ( в основном из-за удобного адаптива), и возник вопрос, если я использую сетку бутстрапа, но не использую встроенные в 4 бутстрап классы (типа justify-content-center и тд,
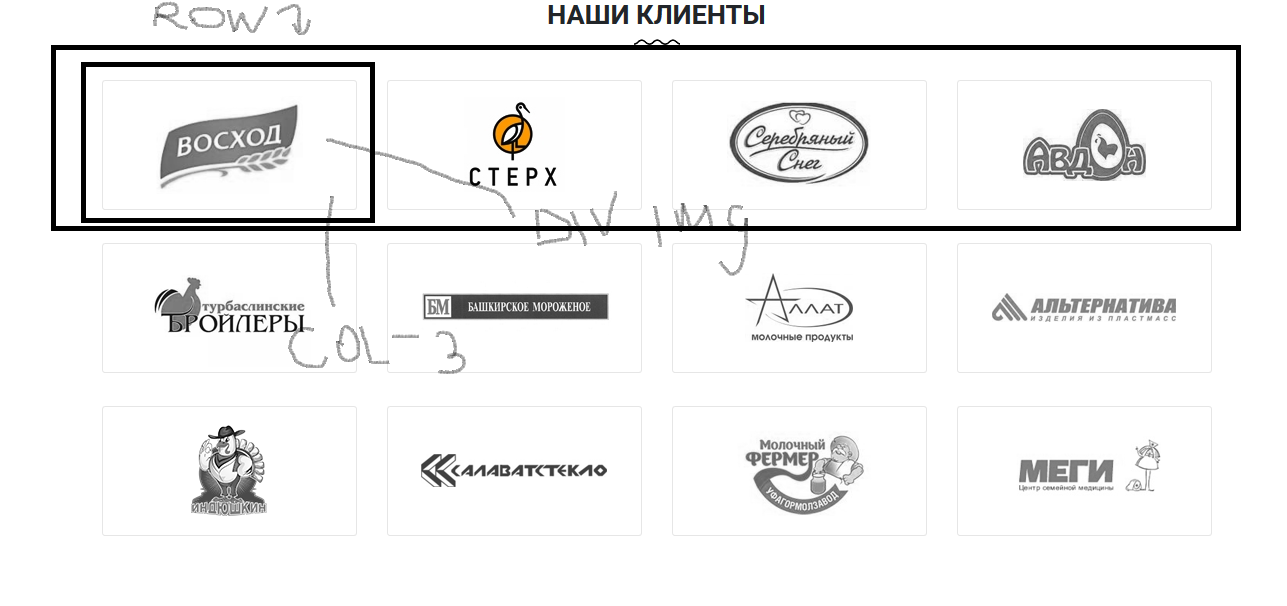
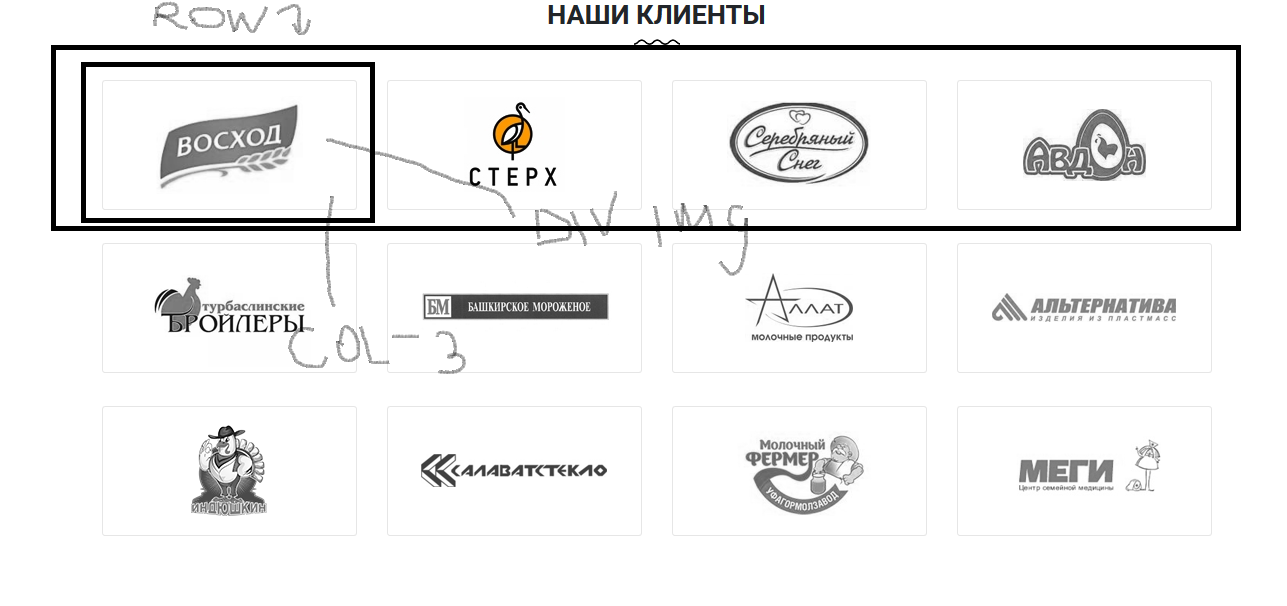
а юзаю флексы уже внутри css - это считается тупой практикой и говнокодом? Бутстрап 4 построен на флексах, но допустим в этой картинке снизу, которую я выложил, мне легче прописать блоку в col-3 - display: flex, и всем его дочкам (div img) прописать margin: auto что бы они позиционировались по центру вертикаль\горизонталь, нежели прописывать 3-4 класса в html сетке бутстрапа. Это нормальная практика? или закидают какахами?
Типо если верстаешь на бутстрапе 4 - то только он.
Или юзай полностью флексы без сеток

 Вопрос на миллион - верстаю макет, использую сетку бутстрапа ( в основном из-за удобного адаптива), и возник вопрос, если я использую сетку бутстрапа, но не использую встроенные в 4 бутстрап классы (типа justify-content-center и тд, а юзаю флексы уже внутри css - это считается тупой практикой и говнокодом? Бутстрап 4 построен на флексах, но допустим в этой картинке снизу, которую я выложил, мне легче прописать блоку в col-3 - display: flex, и всем его дочкам (div img) прописать margin: auto что бы они позиционировались по центру вертикаль\горизонталь, нежели прописывать 3-4 класса в html сетке бутстрапа. Это нормальная практика? или закидают какахами?
Вопрос на миллион - верстаю макет, использую сетку бутстрапа ( в основном из-за удобного адаптива), и возник вопрос, если я использую сетку бутстрапа, но не использую встроенные в 4 бутстрап классы (типа justify-content-center и тд, а юзаю флексы уже внутри css - это считается тупой практикой и говнокодом? Бутстрап 4 построен на флексах, но допустим в этой картинке снизу, которую я выложил, мне легче прописать блоку в col-3 - display: flex, и всем его дочкам (div img) прописать margin: auto что бы они позиционировались по центру вертикаль\горизонталь, нежели прописывать 3-4 класса в html сетке бутстрапа. Это нормальная практика? или закидают какахами?