Существуют две страницы, например index и about. На странице about есть такая анимация:
https://codesandbox.io/s/kwz622xvx7
Суть проблемы в следующем:
именно на локальной версии, если возвращаться с страницы about на index, а затем обратно на about, fps анимации сокращается с каждым разом.
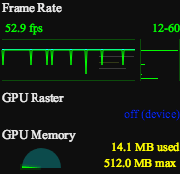
Когда зашел на страницу about -

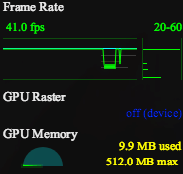
Далее переключился на index -

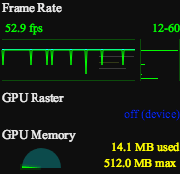
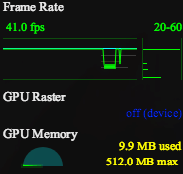
Далее вернулся на about -

Не могу понять по какой причине это происходит. Проект на Vue