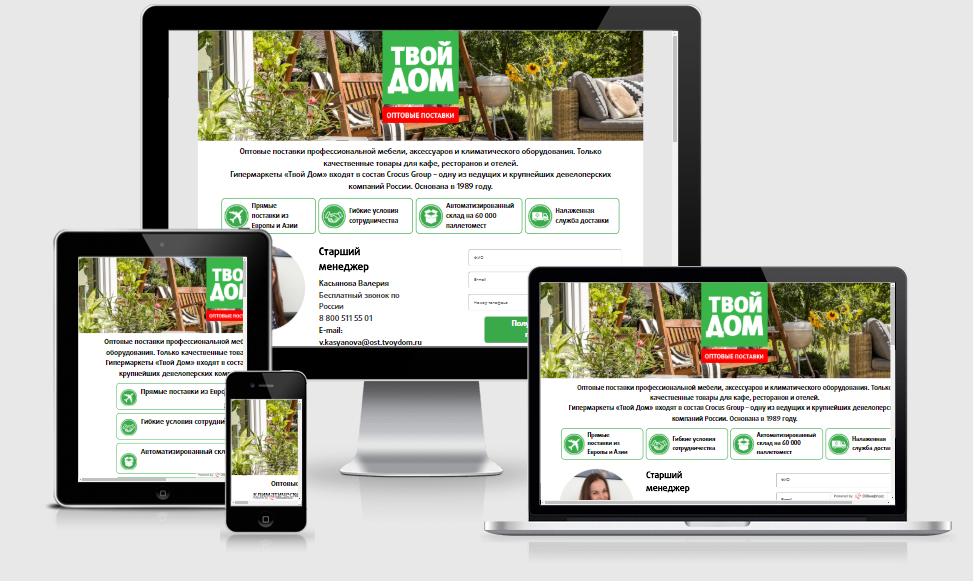
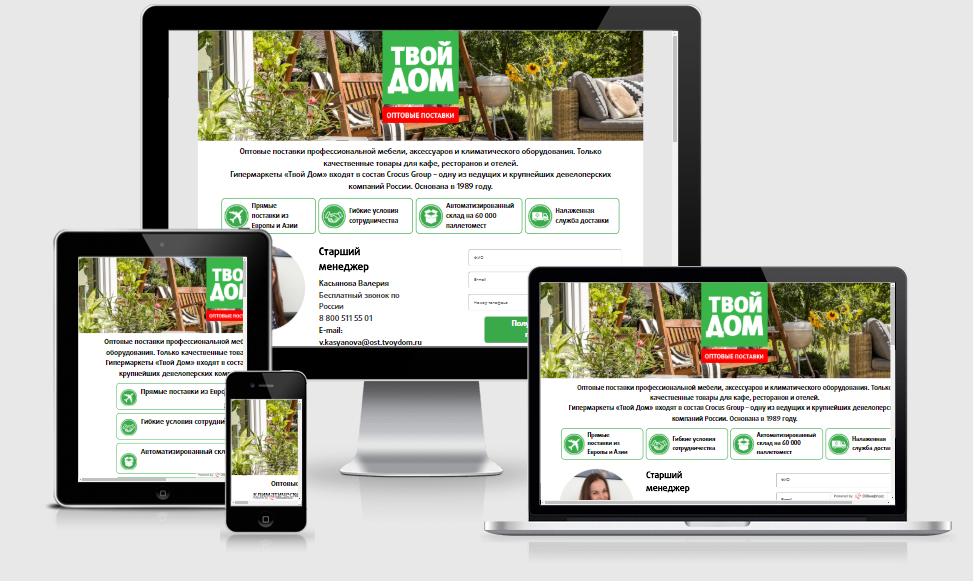
Всем привет, столкнулась с такой проблемой: сайт на мобильном выглядит увеличенным процентов на 300. Тег
<meta name="viewport" content="width=device-width, initial-scale=1">
добавлен в head, медиа прописывала разные, размеры указывала в vw, %, rem, я перепробовала всё и не могу понять, почему я продолжаю видеть сайт на всех устройствах вот таким образом, хотя на брейкпоинте 768пкс он и перестраивается.

Запрет на увеличение устанавливался и снимался, меняла initial-scale, ничего не помогает.
Пиксели там вообще нигде не встречаются, что ещё может быть с ним не так? Помогите, пожалуйста...