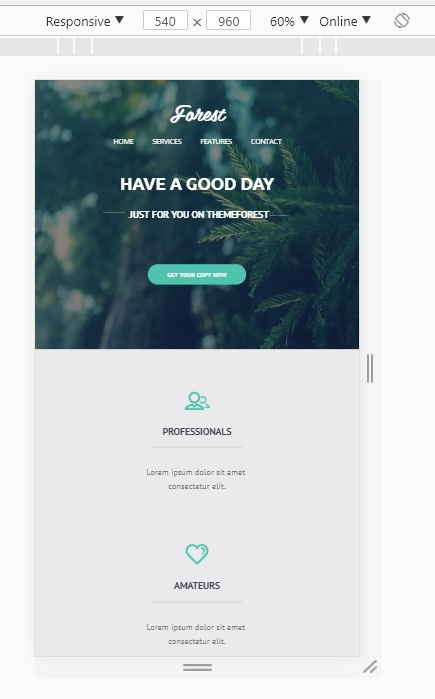
Делал верстку в Chrome с помощью инструментов разработчика. Для медиа запросов ставил в панели разработчика нужное разрешение и галку responsive и смотрел результат. Для всех популярных разрешений верстка выглядит хорошо, проверял верстку на браузерах Chrome, Opera, Mozilla Firefox, Яндекс браузер, Internet Explorer. Менял также ширину окна на всех этих браузерах и верстка по-преженму выглядит хорошо и никаких горизонтальных скроллов нет.
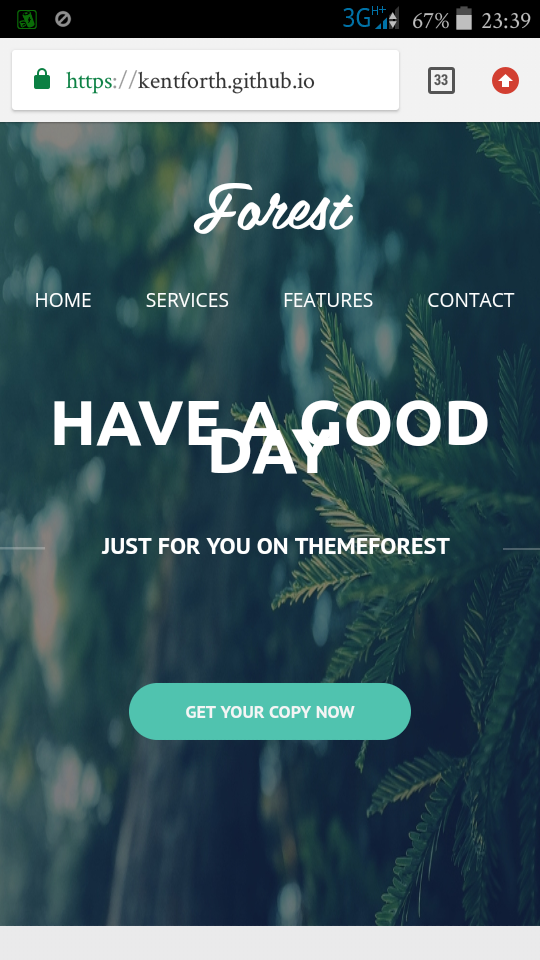
НО! когда открываю сайт на своём смартфоне Dooggee titans 2(540x960) Android 4 верстка плывет, также плывет и на таких ресурсах как iloveadaptive.com
В чём причина такого поведения? почему не сходится результат?
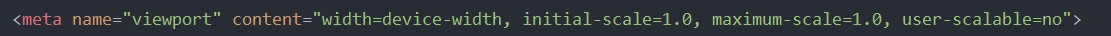
может ли быть причина вот в этом?
скрин с браузера Chrome
скрин со смартфона