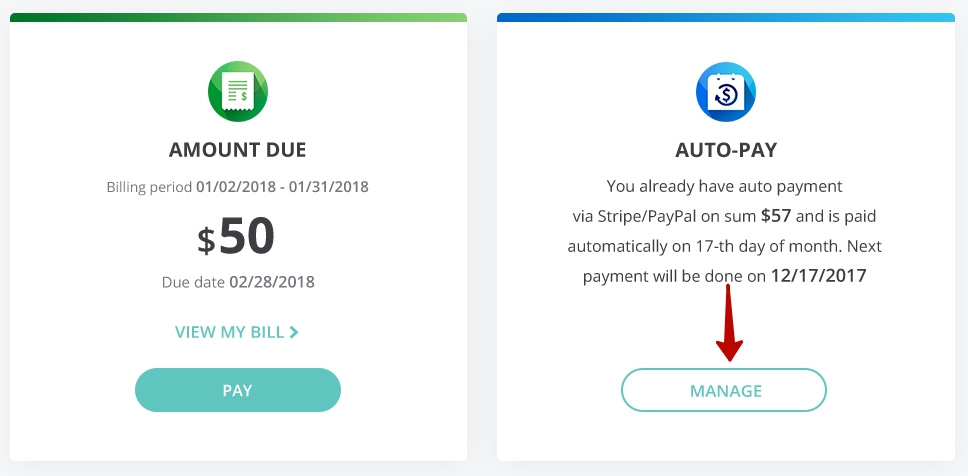
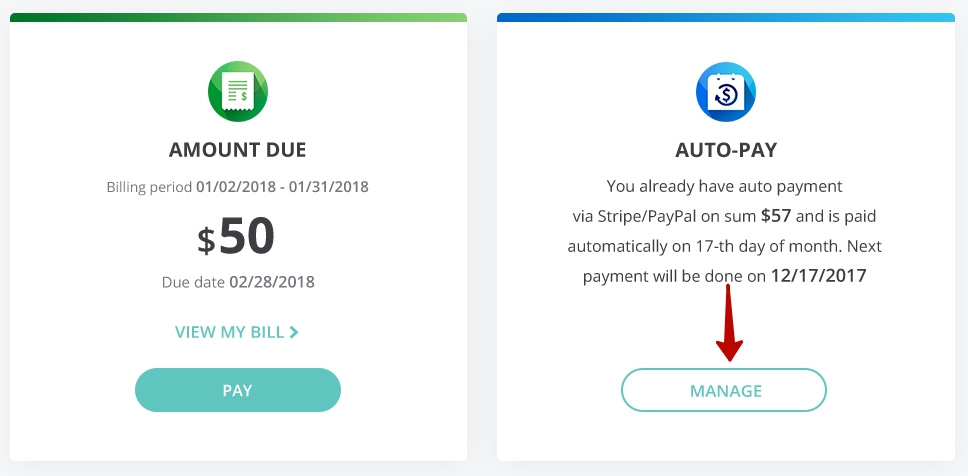
Всем привет. Есть два блока одной высоты, но я не могу понять как сделать "пробел" равный высоте контента первого блока именно после тега p, то есть по сути мне нужно просто прибить кнопку внизу с учетом отступов внутри блока, но с адаптивностью беда. Помогите решить