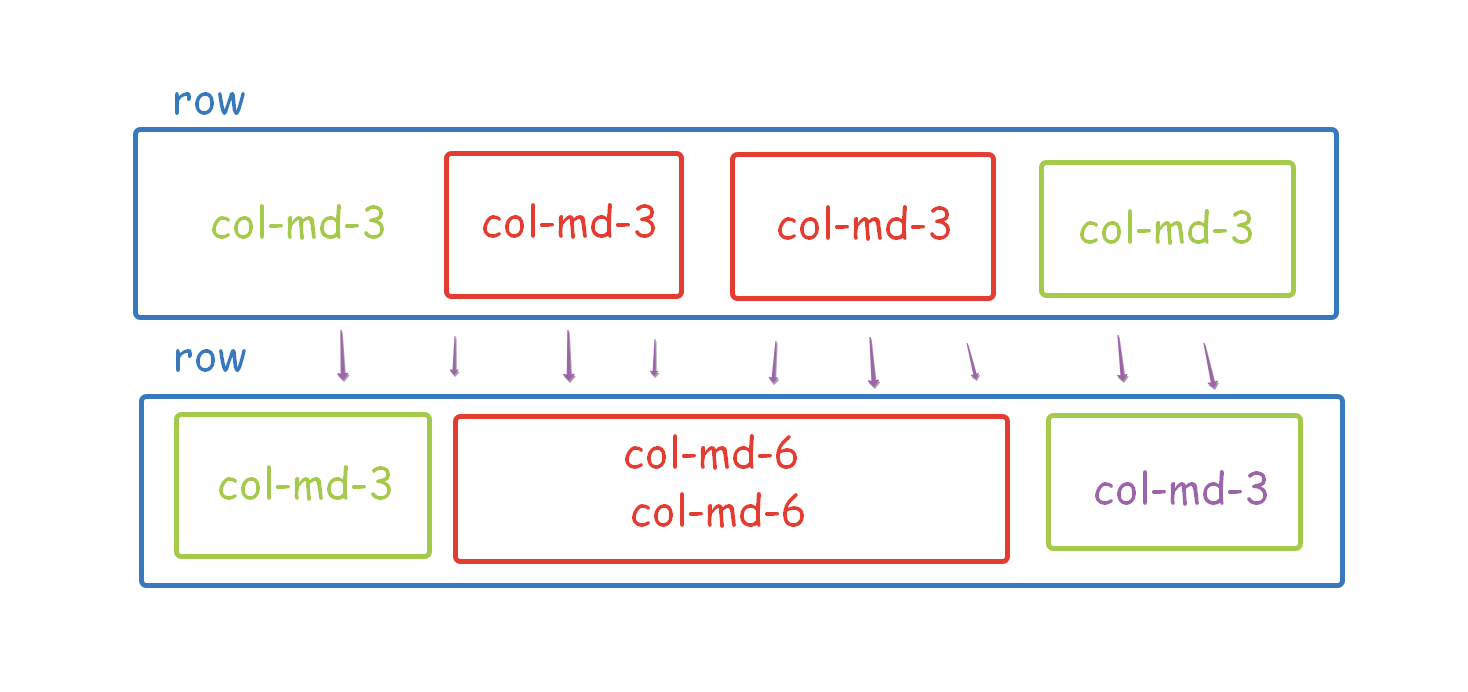
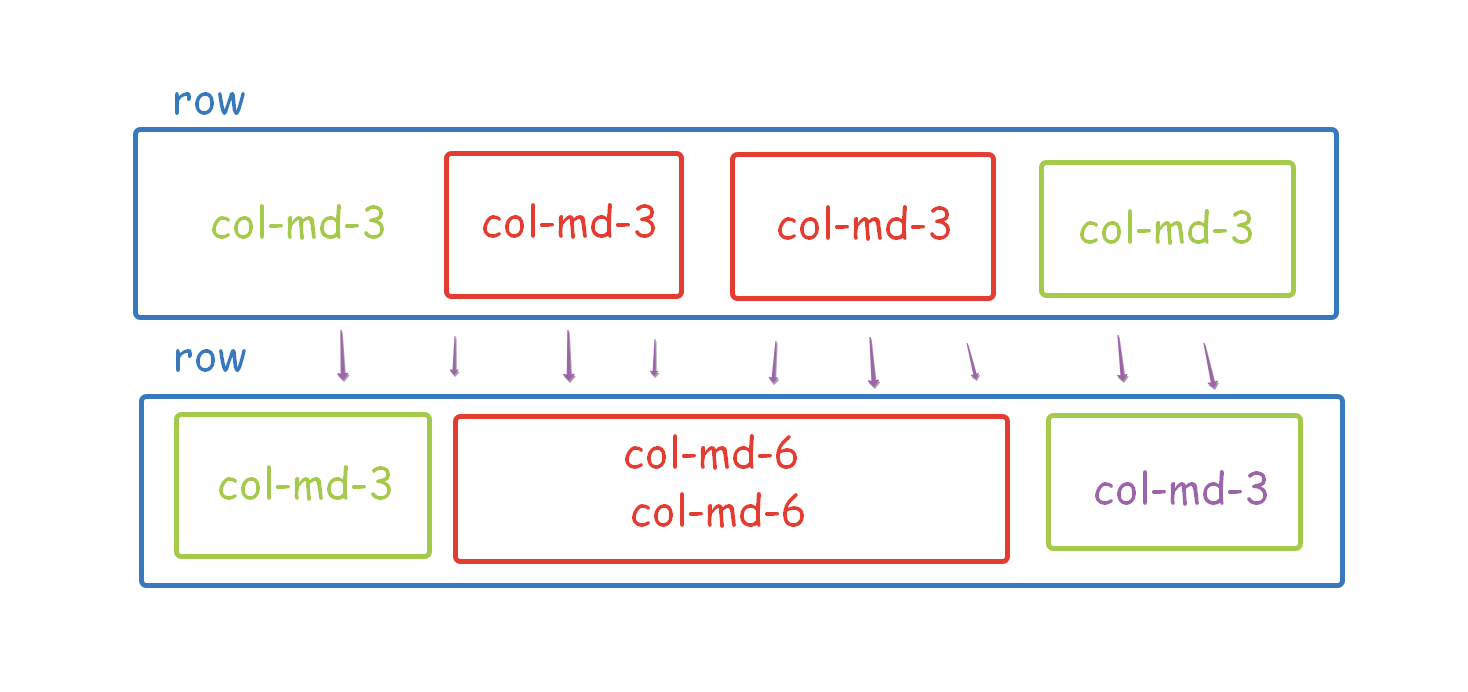
Как из двух колонок сделать одну, в бутстрап 4. Что бы содержимое двух колонок стало одним целым?

<div class="row">
<div class="col-3 col-sm-2">
<div class="header-elem">
<div class="header-elem_img">
<img src="img/header/logo.png" alt="logo.png" class="logo-header">
</div>
<!-- /.header-elem_img -->
</div>
<!-- /.header-elem -->
</div>
<!-- /.col-3 -->
<div class="col-3 col-sm-3">
<div class="header-elem">
<div class="header-elem_img">
<img src="img/header/mark.png" alt="mark.png" class="mark-header">
</div>
<!-- /.header-elem_img -->
<div class="header-elem_text">
<p class="address-header">
г. Москва,<br> Авиамоторная улица, 4А
</p>
<!-- /.address-header -->
</div>
<!-- /.header-elem_text -->
</div>
<!-- /.header-elem -->
</div>
<!-- /.col-3 -->
<div class="col-3 col-sm-4">
<div class="header-elem__right">
<div class="header-elem_img">
<img src="img/header/convert.png" alt="convert.png" class="convert-header">
</div>
<!-- /.header-elem_img -->
<div class="header-elem_text">
<p class="mail-header"><a href="mailto:info@maketstorent.ru"></a>info@maketstorent.ru</p>
<!-- /.mail-header -->
</div>
<!-- /.header-elem_text -->
</div>
<!-- /.header-elem -->
</div>
<!-- /.col-3 -->
<div class="col-3 col-sm-3">
<div class="header-elem__right2">
<div class="header-elem__right2-text">
<p class="phone-header">+7 (495) 008-55-77</p>
<a class="link" href="#">Заказать макетные запчасти</a>
<!-- /.phone -->
</div>
<!-- /.header-elem_img -->
</div>
<!-- /.header-elem_text -->
</div>
<!-- /.col-3 -->
</div>
<!-- /.row -->