

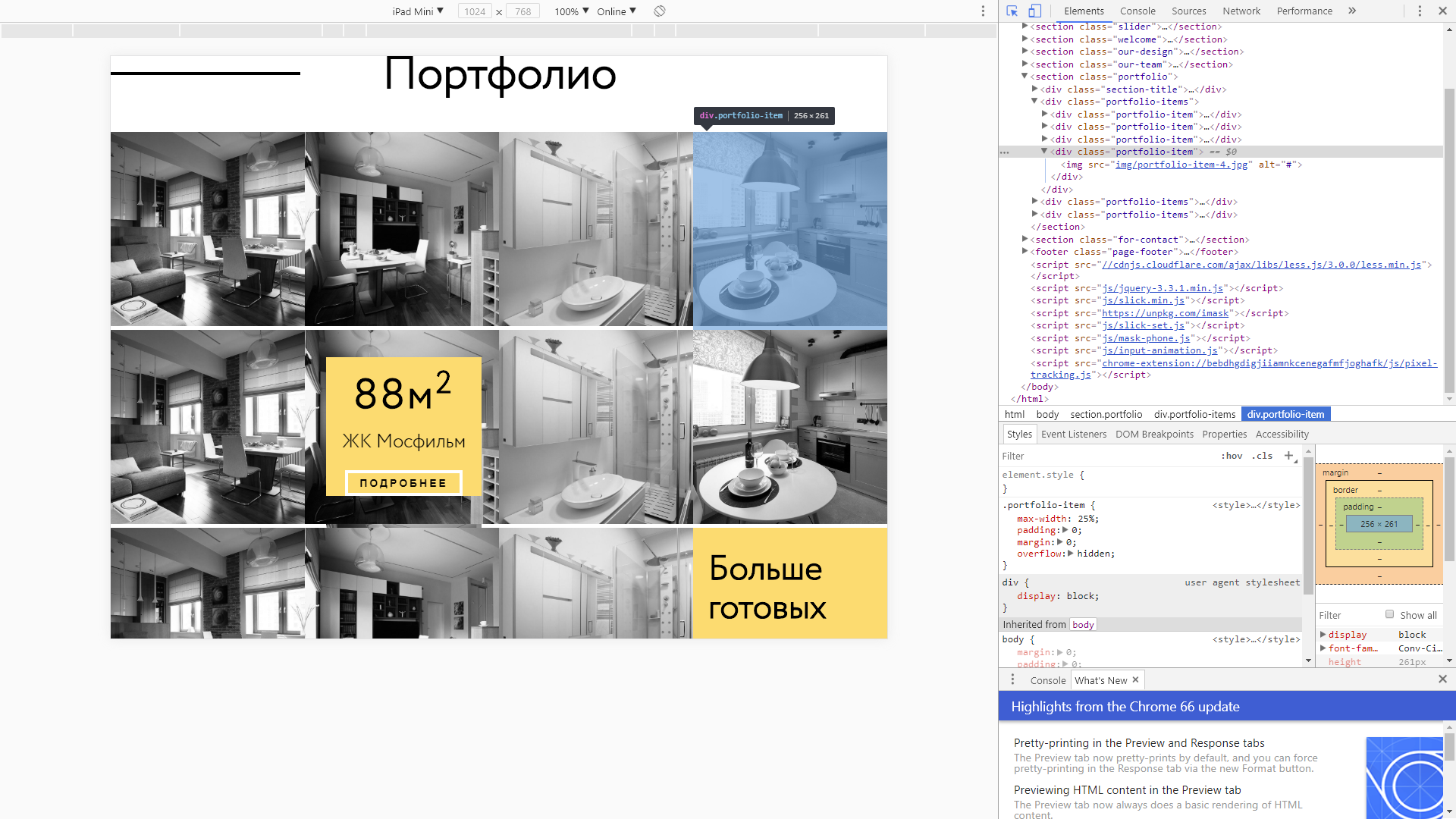
<div class="portfolio-items">
<div class="portfolio-item"><img src="img/portfolio-item-1.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-2.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-3.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-4.jpg" alt="#"></div>
</div>
<div class="portfolio-items">
<div class="portfolio-item"><img src="img/portfolio-item-1.jpg" alt="#"></div>
<div class="portfolio-item portfolio-item-more-info">
<div class="portfolio-item-info">
<h3>88м<sup>2</sup></h3>
<p>ЖК Мосфильм</p>
<a href="#" class="btn">
Подробнее
</a>
<img src="img/portfolio-item-2.jpg" alt="#">
</div>
<img src="img/portfolio-item-2.jpg" alt="#">
</div>
<div class="portfolio-item"><img src="img/portfolio-item-3.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-4.jpg" alt="#"></div>
</div>
<div class="portfolio-items">
<div class="portfolio-item"><img src="img/portfolio-item-1.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-2.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-3.jpg" alt="#"></div>
<div class="portfolio-item portfolio-item-more">
<div class="portfolio-description"><h3>Больше готовых проектов</h3></div>
<div class="portfolio-description-btn">
<a href="#" class="btn">смотреть готовые проекты</a>
</div>
</div>
</div><img src="https://habrastorage.org/webt/5b/05/b1/5b05b1371d2d9215366219.png" alt="image"/>.portfolio-items{
display: flex;
max-width: 1280px;
margin: 0 auto;
transition: 0.3s ease-in-out;
}
.portfolio-item{
max-width: 25%;
padding: 0;
margin: 0;
}

<div class="container">
<div class="portfolio-items">
<div class="portfolio-item"><img src="img/portfolio-item-1.jpg" alt="#"></div>
<div class="portfolio-item"><img src="img/portfolio-item-2.jpg" alt="#"></div>
</div>
</div>.container {
max-width: 1280px;
margin: 0 auto;
}
.portfolio-items{
display: flex;
margin: 0;
padding: 0;
transition: 0.3s ease-in-out;
}