Всем привет, помогите плиз разобраться, на код особо не смотрите это демка для обучения.
Вопрос касается конфигурации Eslint + Prettier и как правильно сделать так что бы я мог использовать JS файлы вместо JSX.
ЧТО ЕСТЬ:
0) Webpack 4.6.0 / IDE = VSCODE
1) Я не использую CRA, ибо стадия обучения и хотелось бы понимать, как там все под капотом.
2) В webpack.config.js я добавил следующую строку: resolve: { extensions: ['.js', '.jsx'] }
3) Конфигурация .eslintrc
https://jsfiddle.net/bz50becc/
ЦЕЛЬ:
1) Хотелось бы научить IDE (prettier), что бы он применял такие же правила к JS как и к JSX файлам.
Когда я использовал JSX - все работало как часы.
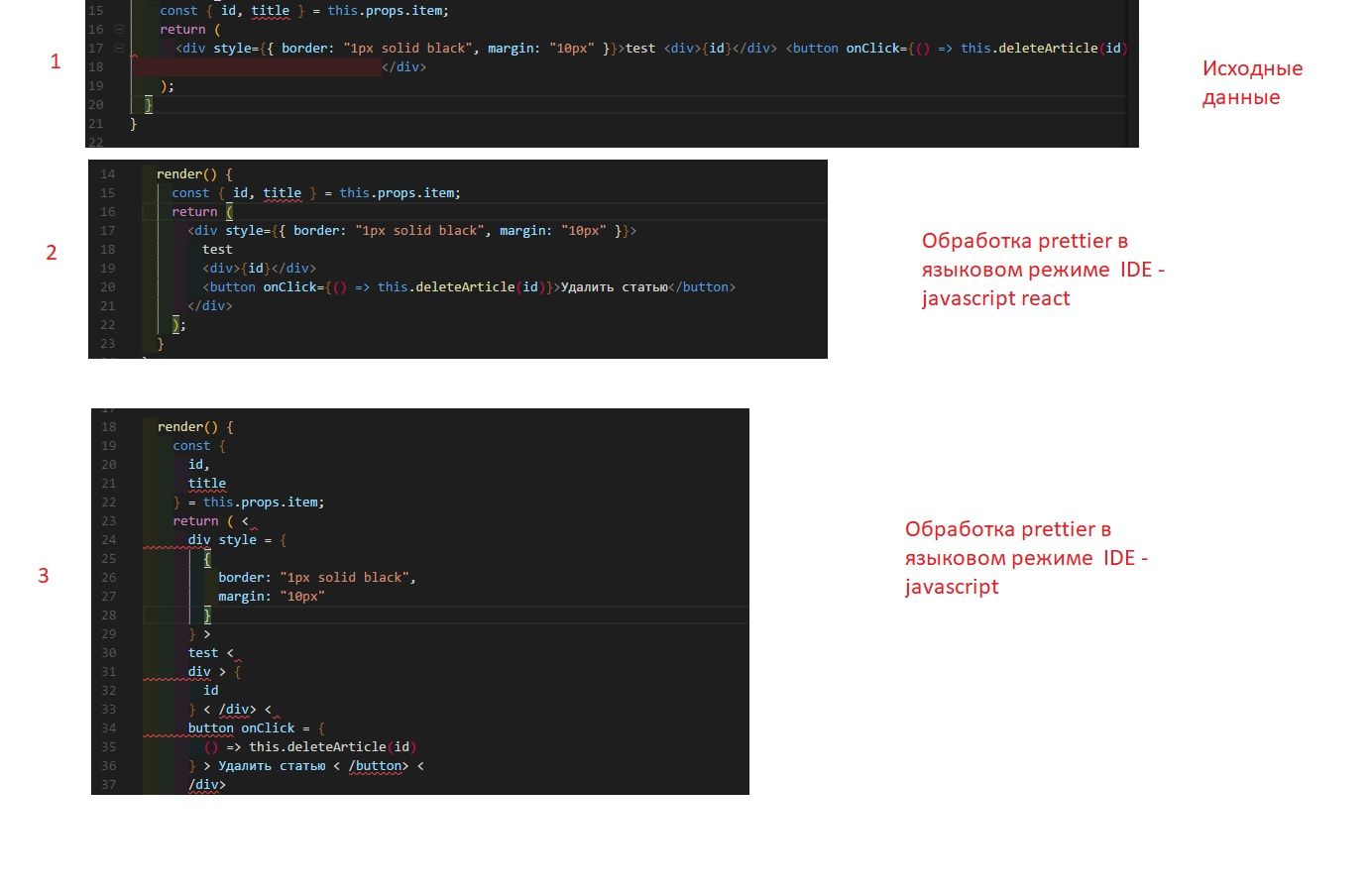
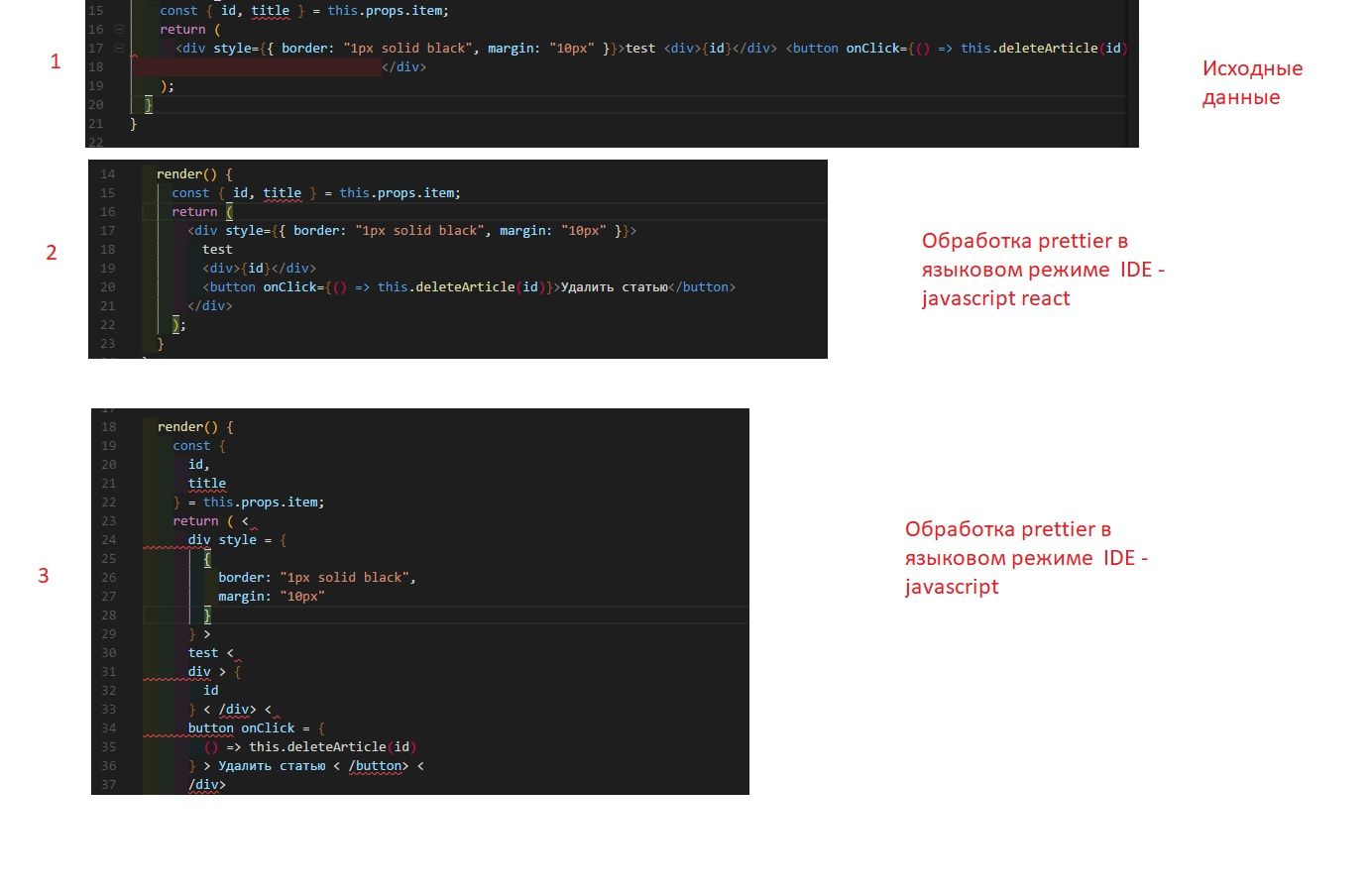
На скрине показано как выглядит результат работы Prettier в разных режимах.
Единственное решение, которое я нашел, это вручную менять языковое расширение для всех *.js файлов в IDE с "Javascript" на "Javascript react"
Но решение думаю так себе, просто я смотрел видео, у многих людей как-то работает всё без JSX (т.е. работало в JavaScript режие)