Всем привет! Пытаюсь создать kendoui angularjs 6 приложение, но столкнулся с трудностями.
Действовал по этому гайду изначально:
www.talkingdotnet.com/how-to-create-an-angular-6-a...
потом добавил пакеты кендо, но контролы кендовские (например kendo-combobox) упорно не хотят работать/нормально рендериться.
https://www.telerik.com/kendo-angular-ui/component...
комбобокс добавлял как здесь, но в итоге выглядит он как просто текст-бокс.

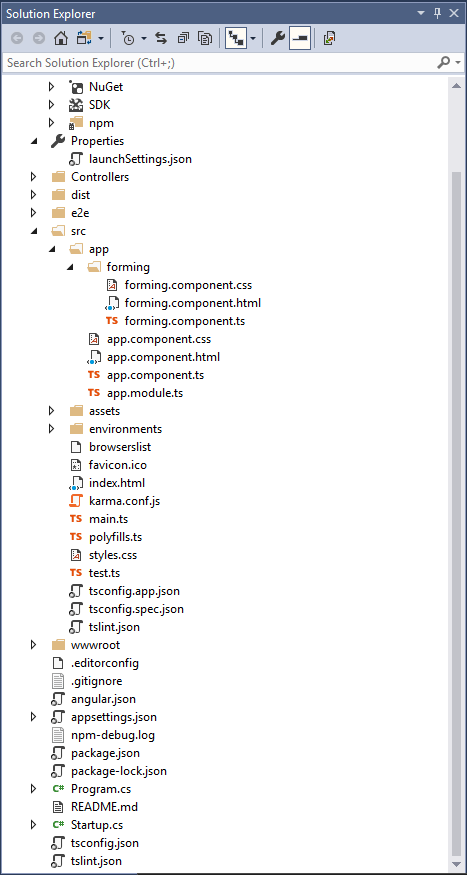
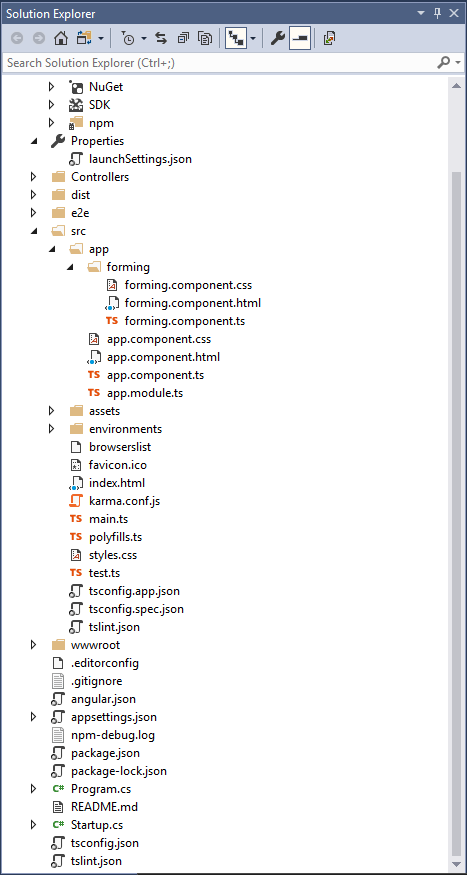
Структура проекта:

app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormingComponent } from './forming/forming.component';
import { ButtonsModule } from "@progress/kendo-angular-buttons";
import { GridModule, PDFModule } from "@progress/kendo-angular-grid";
import { DialogsModule } from "@progress/kendo-angular-dialog";
import { DropDownsModule } from "@progress/kendo-angular-dropdowns";
import { DateInputsModule } from "@progress/kendo-angular-dateinputs";
import { LayoutModule } from "@progress/kendo-angular-layout";
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
FormingComponent
],
imports: [
BrowserModule,
DropDownsModule,
DateInputsModule,
ButtonsModule,
FormsModule
],
providers: [],
bootstrap: [FormingComponent]
})
export class AppModule { }
forming.component.html:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiIGQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
</div>
<h2>Here are some links to help you start: </h2>
<kendo-combobox [data]="listItems" [allowCustom]="allowCustom">
</kendo-combobox>
<ul>
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://github.com/angular/angular-cli/wiki">Angular wiki</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
</ul>
forming.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './forming.component.html',
styleUrls: ["../../../node_modules/@progress/kendo-theme-default/dist/all.css", './forming.component.css']
})
export class FormingComponent {
title = 'forming';
public listItems: Array<string> = ["Baseball", "Basketball", "Cricket", "Field Hockey", "Football", "Table Tennis", "Tennis", "Volleyball"];
public allowCustom: boolean = true;
onButtonClick() {
this.title = 'Hello from Kendo UI!';
}
}
Подскажите, пожалуйста, куда копать?
Пробовал другие контролы, та же фигня:(