Всем привет, решил стилизовать плеер youtube на своем сайте, при помощи Youtube API.
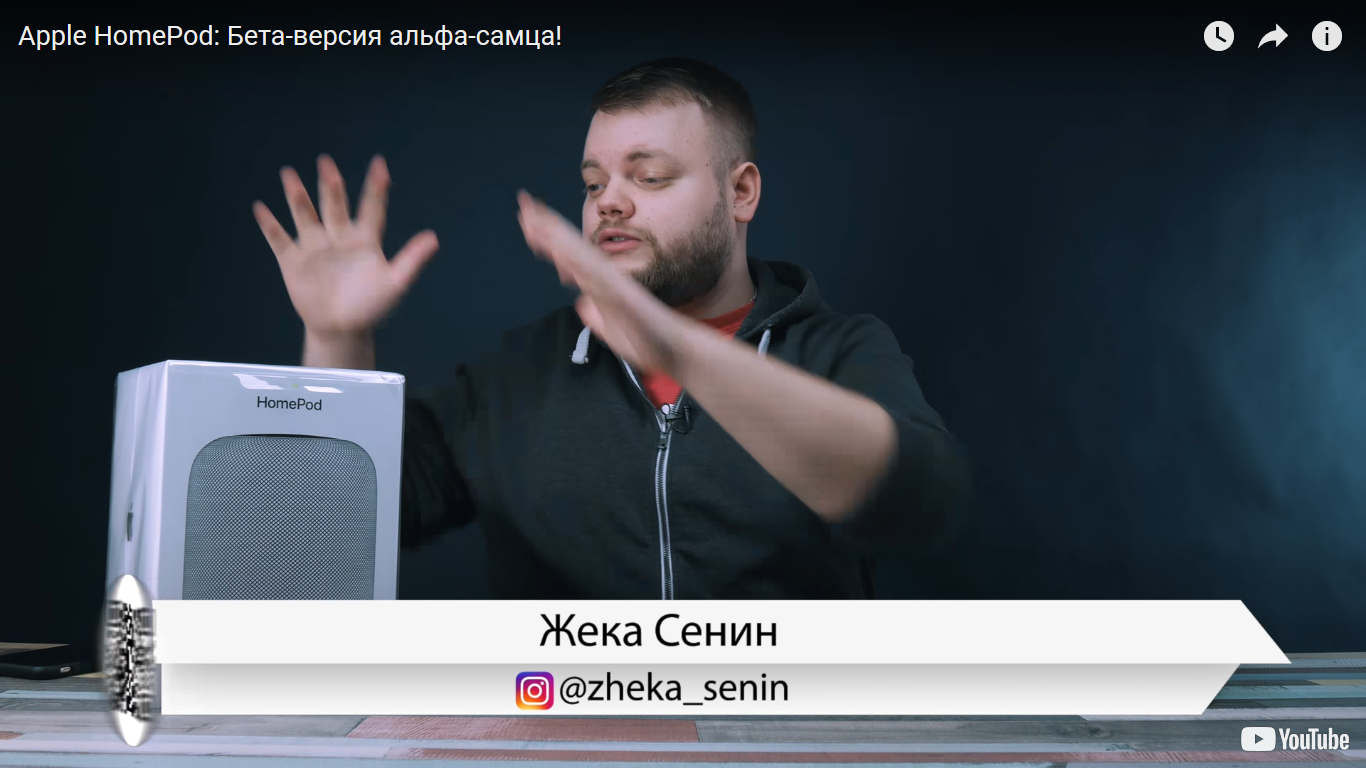
Суть заключается в том, что при помощи Youtube API загружаю в блок видео, при этот скрываю стандартные ui управления и использую свои:
Опирался на статьи:
1)
https://habr.com/post/306726/ - (далее первая ссылка)
2)
https://ruseller.com/lessons.php?rub=37&id=2425 - (далее вторая ссылка)
Столкнулся с несколькими проблемами:
1) Как сделать при нажатии на кнопку fullscreen видео ?
2) При двойном нажатии на видео, оно открывается в fullscreen - е, но при этом перекрывает мою ui панель управления плеером:
html код:
<spoiler title="">div>
<div class="wrapper-video">
<div id="video"></div>
</div>
<div class="start-img">
<img src="" alt="">
</div>
<div class="big-play"></div>
<div class="panel-control">
<div class="control play">
<div class="play"></div>
<!-- /.play -->
<div class="pause"></div>
<!-- /.pause -->
</div>
<!-- /.control -->
<div class="volume">
<div class="icon right">
<div class="left"></div>
<!-- /.left (Звука нет) -->
<div class="center"></div>
<!-- /.center (Звука на середине) -->
<div class="right"></div>
<!-- /.right (Звук на максимальной) -->
</div>
<!-- /.icon -->
<div class="line">
<div></div>
</div>
<!-- /.line -->
</div>
<!-- /.volume -->
<div class="progress">
<span class="time"><span>0:00</span> / <span>0:00</span></span>
<!-- /.time -->
<div class="line">
<div></div>
</div>
<!-- /.line -->
</div>
<!-- /.progress -->
<div class="settings"></div>
<!-- /.settings -->
<div class="fullscreen full">
<div class="full"></div>
<!-- /.full-->
<div class="no-full"></div>
<!-- /.no-full-->
</div>
<!-- /.fullscreen -->
</div>
</div>
для YouTube APi использую блок "
<div id="video"></div>"
Ui панель управления плеером находиться в блоке "
<div class="panel-control"></div>"
Просьба помочь )