Есть js код
this.props.updateBrandModels( this.props.changed.filter_models.brands );
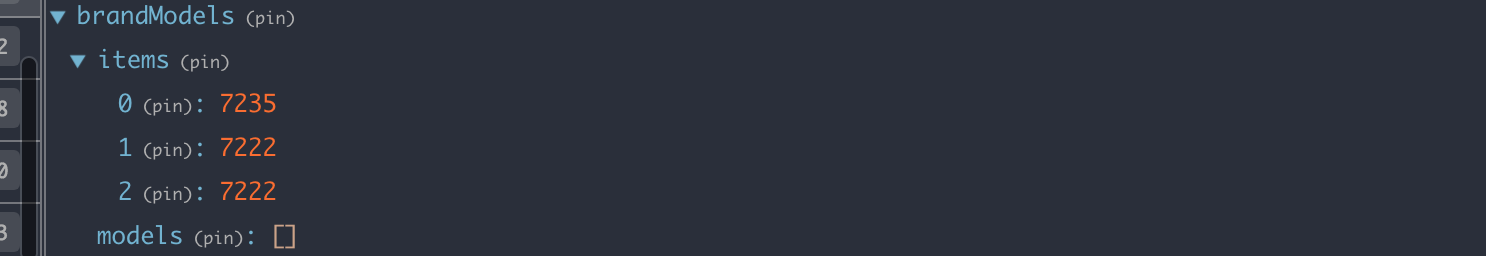
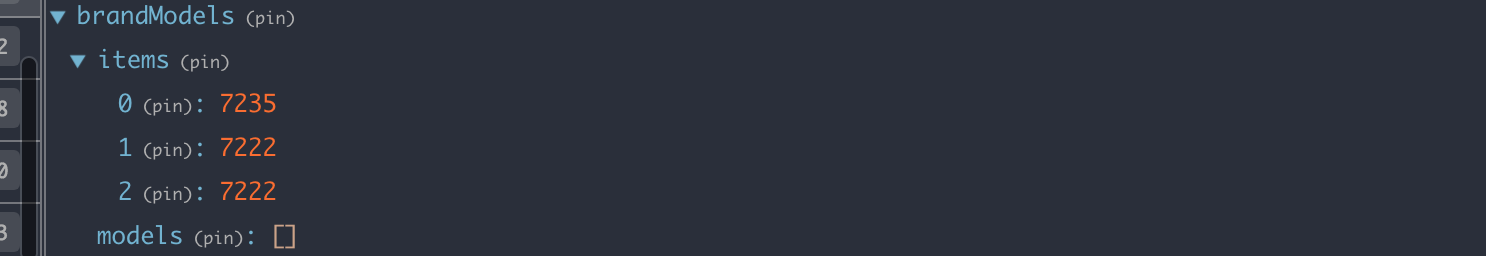
console.log( this.props.brandModels.items )
в консоли redux все обновляеться

но, когда я вывожу сразу после метода в консоль данные массива, то там пусто
код
actionexport const updateBrandModels = (array) => {
let object = { items: array }
return {type: 'UPDATE_MODEL_FORM', payload: object};
}
код редюсера
const initialState = {
items : [ undefined ],
models : []
};
const brandModels = (state = initialState, action) => {
switch( action.type ){
case "UPDATE_MODEL_FORM":
return Object.assign({}, state, action.payload );
case "UPDATE_MODELS":
return Object.assign({}, state, action.payload );
default : return state;
}
}
export default brandModels;