Здравствуйте. У меня возникло 2 вопроса по созданию таких изображений:
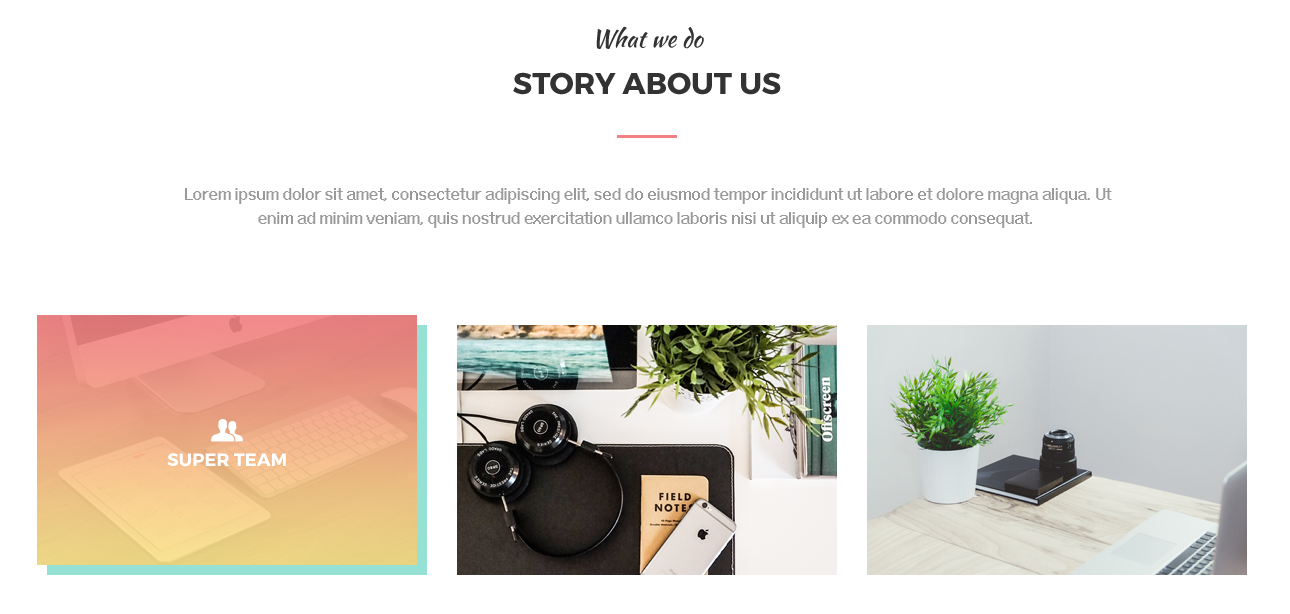
Суть в следующем: при наведении мышки на фотографию должно произойти ее смещение и фото перекрывается градиентом. На фото должно появиться иконка (первый скрин) либо меню с соц сетями (скрин 2). У меня возникла проблема в создании такого эффекта. И мне нужен совет по следующим вопросам:
1) как мне написать код на css для создания градиента
2)подскажите с помощью каких элементов лучше всего сделать меню с соц сеятми как на скрине 2?