Всем привет, пишу веб-приложение на Node.js при помощи express.js для тренировки
В качестве шаблонизатора взял ejs
Решил добавить интерактива для сайта и подключил на страничку через CDN Vue и написал стартовый элемент для Vue
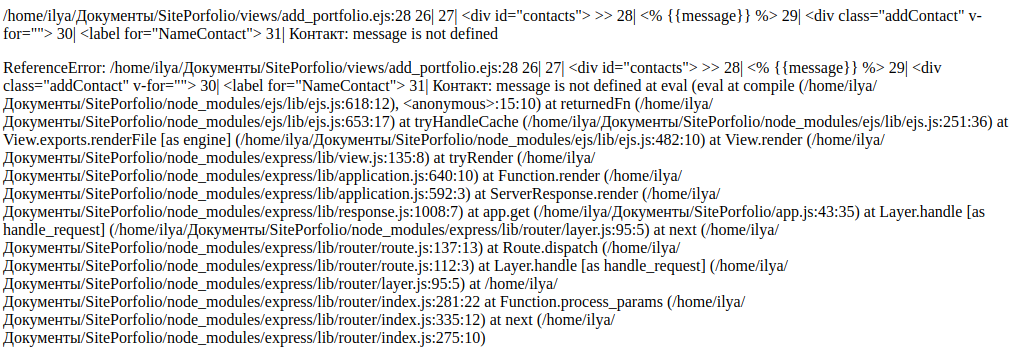
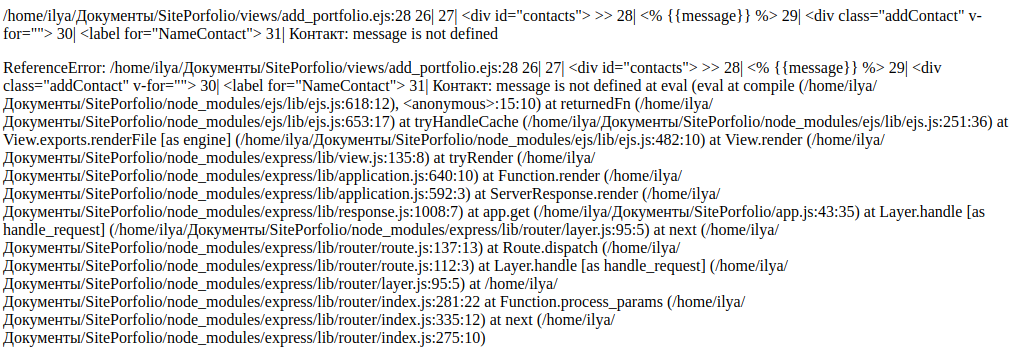
Ради интереса попробовал вывести message, но ejs выдаёт ошибку, что message is not defined
<div id="contacts">
<%= message %>
<div class="addContact" v-for="">
<label for="NameContact">
Контакт:
<input type="text" name="NameContact" placeholder="Например Вконтакте">
</label>
<label for="LinkContact">
Контакт:
<input type="text" name="LinkContact" placeholder="ссылка">
</label>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var sample = new Vue({
el: '#contacts',
data: {
defaultValue: {
dafaultRow: 1
},
message: 'Helllo'
}
})
</script>