Всем привет!
Только учусь писать сайты, и наткнулся на такую проблему:
Я засунул в один контейнер контент и сайд бар, и ему задал свойство флекс:
.container {
width: 100%;
padding-top:10px;
padding-bottom: 10px;
display: flex;
}
.content {
background-color: #fff;
width: 690px;
min-width: 600px;
margin-right: 10px;
word-wrap: break-word;
}
.sidebar {
max-width: 300px;
background-color: yellow;
}
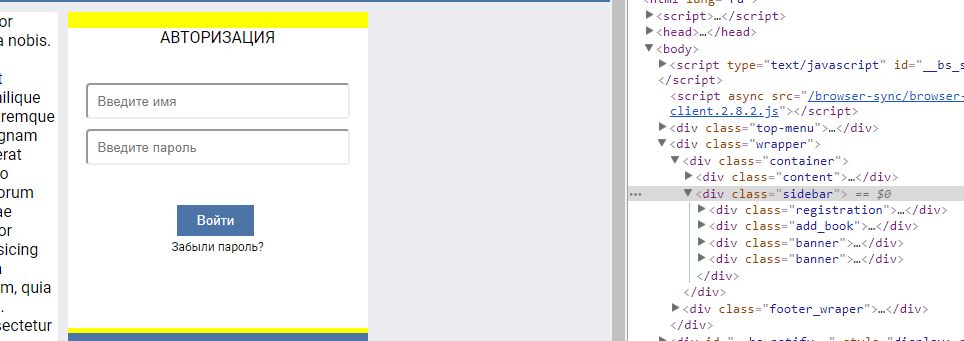
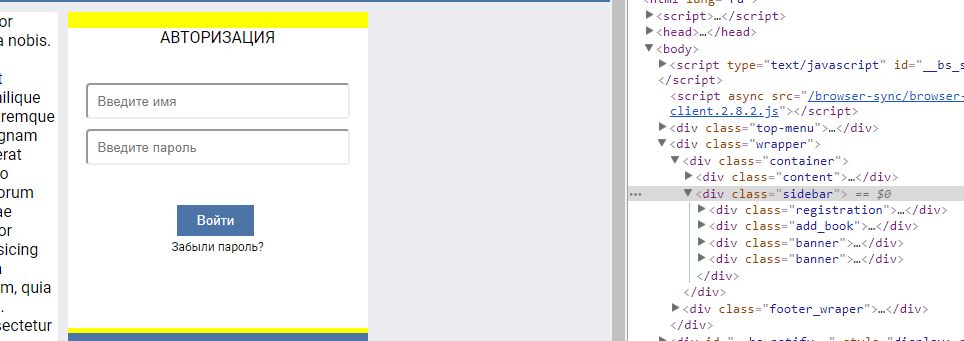
т.к. я хочу, чтобы мой сайдбар содержал окно авторизации, а дальше кнопку добавления записи (а-ля "Пикабу"), то его расскрасил под цвет фона, а окно авторизации - белым, но вот незадача - окно авторизации теперь стоит ниже контента, тогда как поля сайдбара стоят как мне нужно.
Работает замечательно через свойство "margin-top:-16px" у окна авторизации, но мне кажется, что есть еще способ убрать поля сайдбара (окрашен в желтый цвет)

UPD: попробовал с контентом: теперь контент стоит ниже, чем авторизация))
ССЫЛКА НА КОД