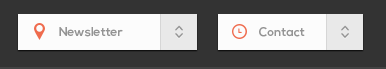
Здравствуйте. Необходимо заверстать макет, но у меня не получается стилизировать тег select, так как для него не предусмотрена стилизация.
Что нужно заверстать:
PSD макет целиком в Adobe Assets:
https://adobe.ly/2MHrFn1
Стрелка выглядит так - <>, ее CSS:
font-family: Quicksand;
color: #959595;
font-size: 11px; /* Approximation due to font substitution */
font-weight: 700;
line-height: 71px; /* Approximation due to font substitution */
text-align: left;
transform: scaleY(1.0635) rotate(90deg); /* width and height properties ommitted due to transform */
text-shadow: 0px 1px 0px #ffffff;
Подскажите как это сделать