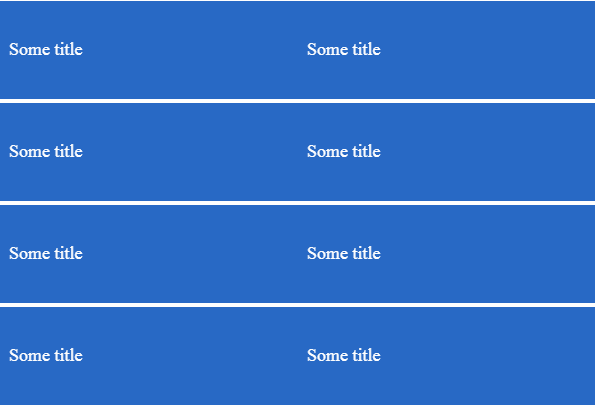
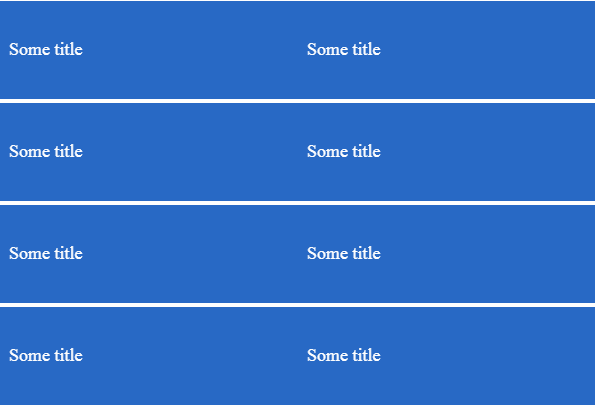
Есть элемент div, в нем ссылка, в которой находится span с названием. Элементу задано отображение inline-block. Когда я задаю ссылке внутри него display: table-cell, у div появляется нижний отступ. Хотя у него нет ни внешних, ни внутренних отступов.
<div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div><div class="item"><a><span>Some title</span></a></div>
.item {
width: 280px;
background: #2569c7;
display: inline-block;
font-size: 18px;
padding: .5em;
}
a {
display: table-cell;
height: 80px;
vertical-align: middle;
margin: 0;
padding: 0;
}
span {
color: white;
}
 https://jsfiddle.net/wqc6v49n/7/
https://jsfiddle.net/wqc6v49n/7/
Откуда эти отступы? Как их убрать?