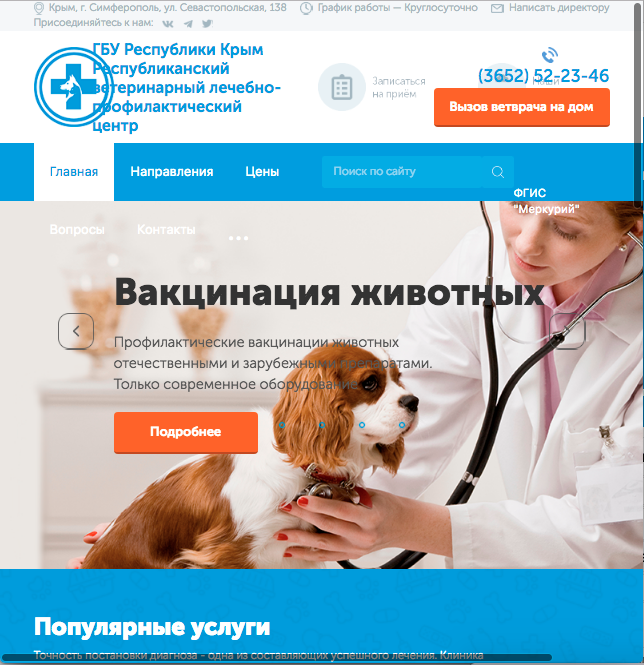
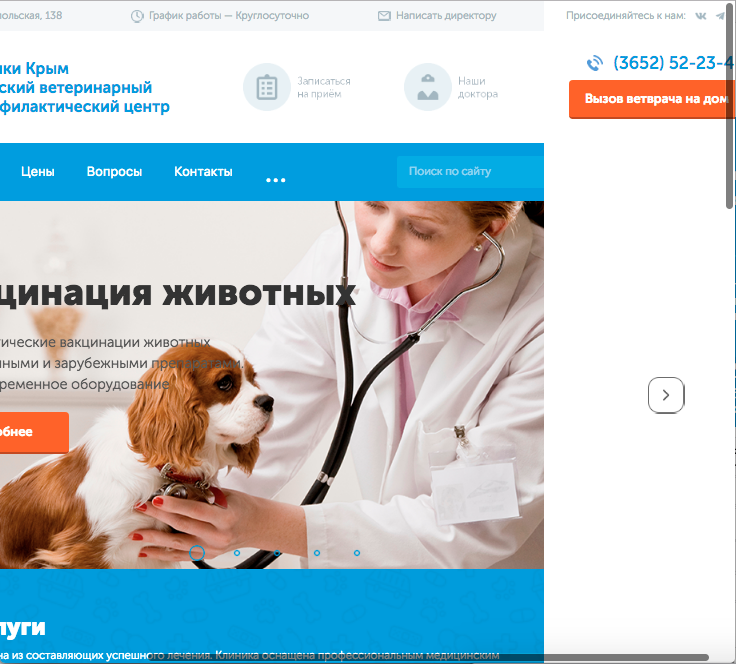
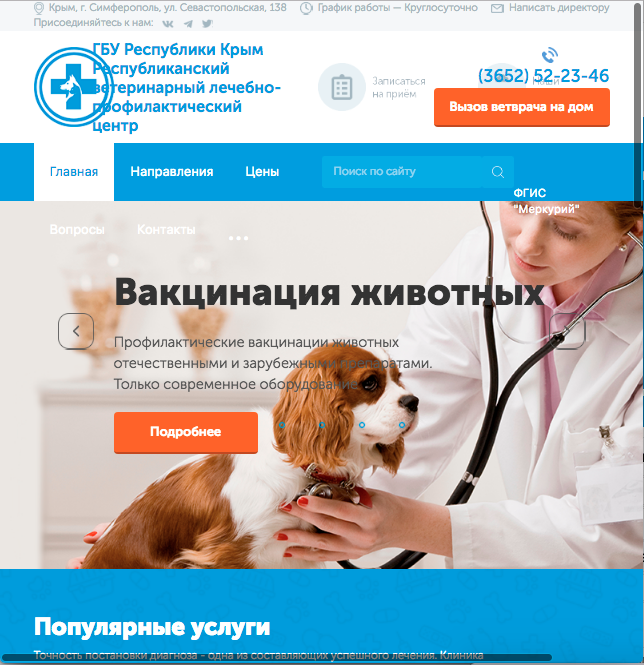
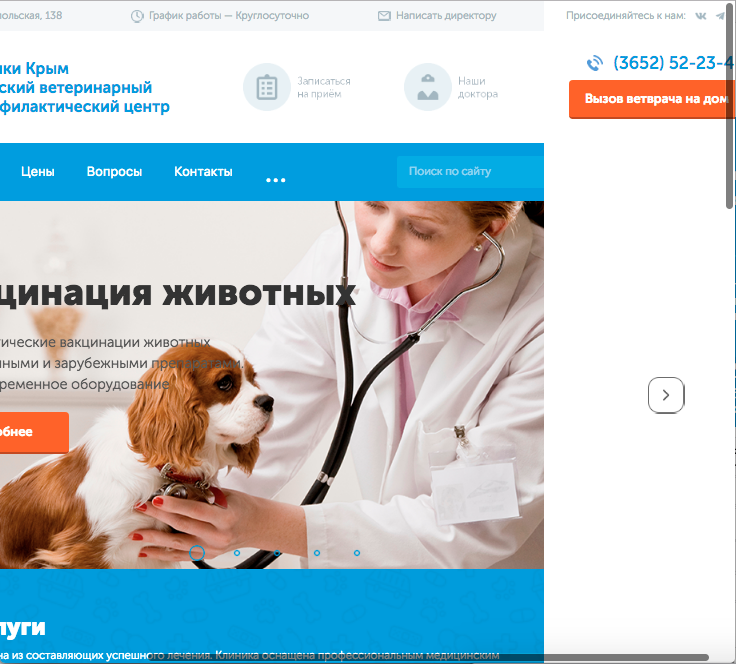
При масштабировании страницы (меньше ее ширины и больше ширины мобильной версии) страница "ломается", элементы съезжают как вы можете увидеть на скриншоте:

Решалась данная проблема с помощью фиксирования ширины контейнера:
.desktop .container {
max-width: 1170px !important;
width: 1170px !important;
min-width: 1170px !important;
}
Что вызывает следующую проблему, разобранную в вопросе
Что делать при исчезновении фона на Bootstrap 4?
Если коротко, фиксирование ширины контейнера каким-то образом делают фон и фоновые изображения белыми (при том что все блоки остаются на своем месте)

Есть ли другой способ (1) зафиксировать ширину контейнера, (2) избавиться от "съезжания" блоков или (3) устранить белый фон при прокрутке??
Веб-сайт