Доброго времени суток!
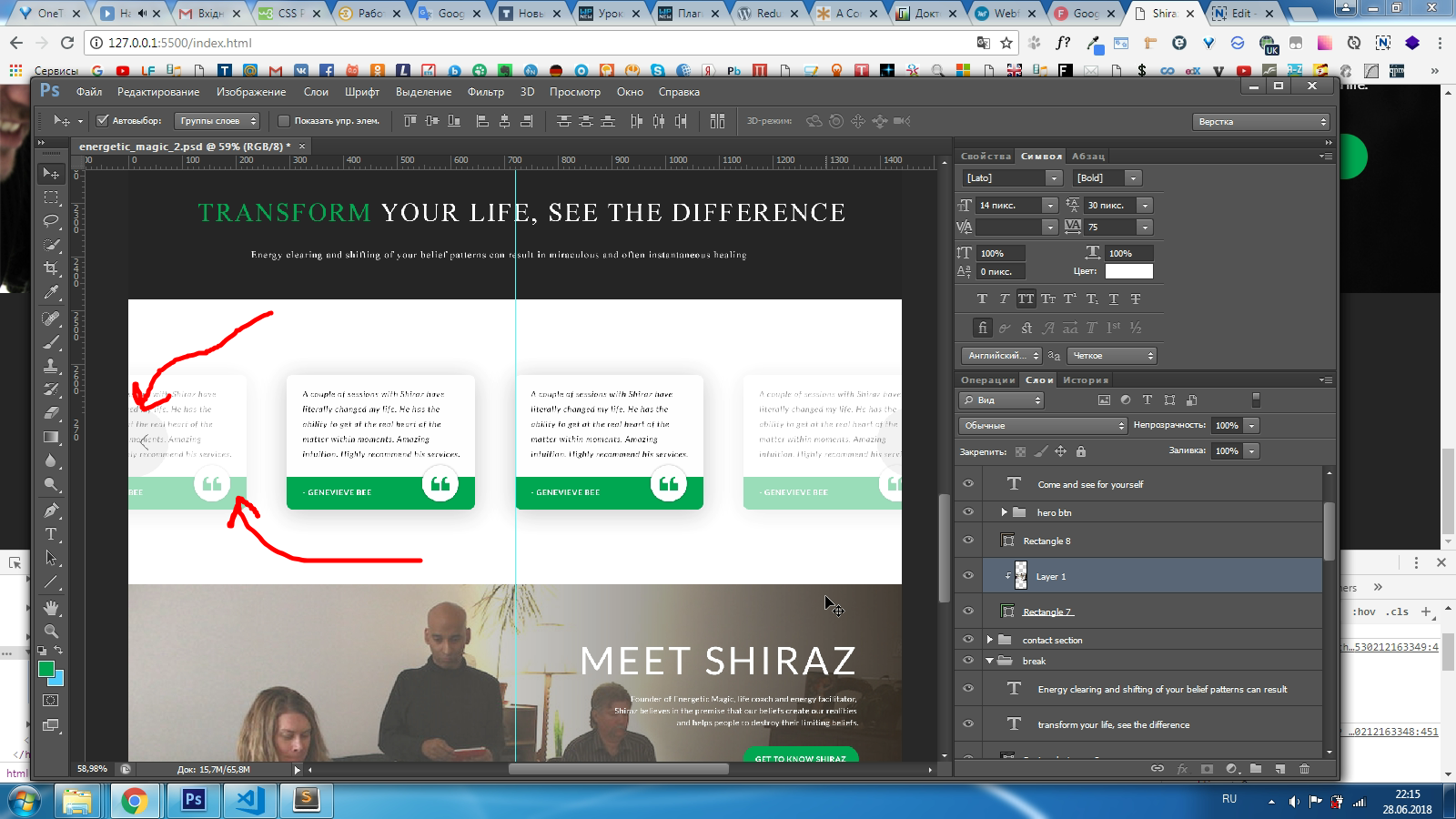
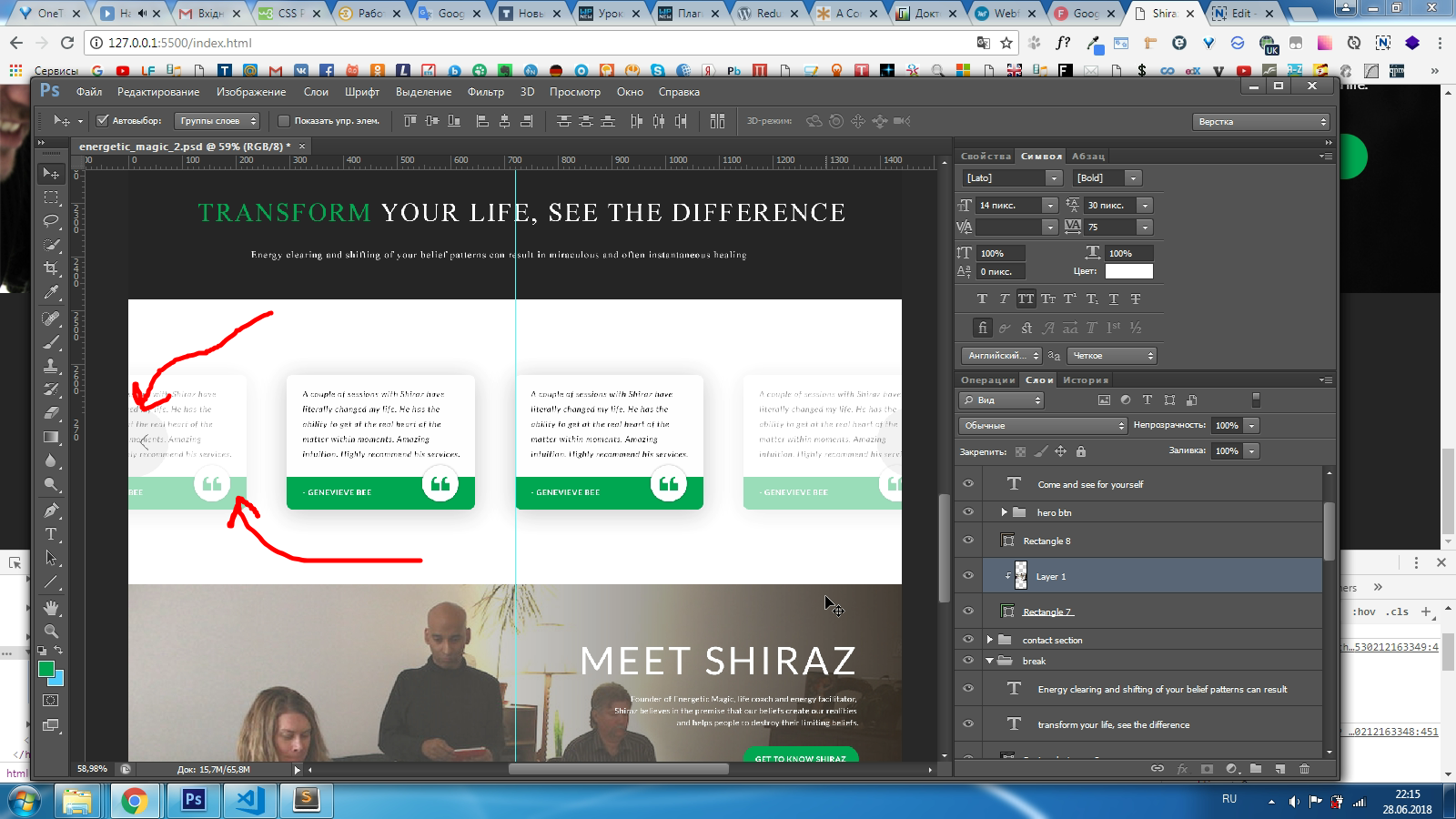
Есть следующий скрин:

У меня 2 вопроса по этому:
1. Как по-умному сверстать эту плашку под стрелкой-переключателем? Сама стрелка будет иметь position: absolute, а как тогда плашку центрировать? И как ее сделать?
2. В слайдере 2 крайних элемента имеют прозрачность, как такое сделать, чтоб при переключении слайдера всегда эти 2 крайние элемента имели прозрачность?
Планирую делать слайдер через Slick Slider.
Буду благодарен за любую помощь по делу.