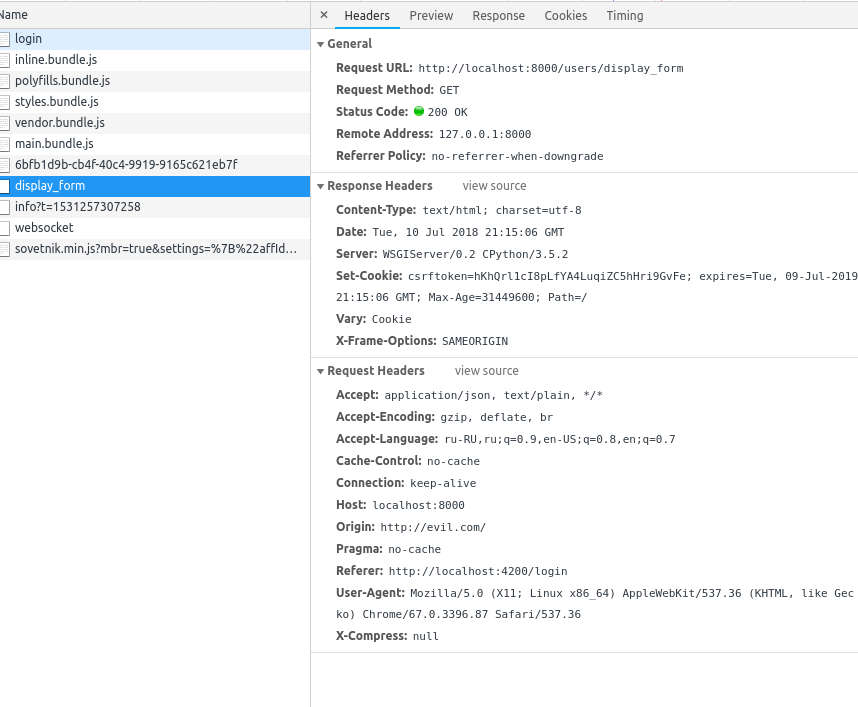
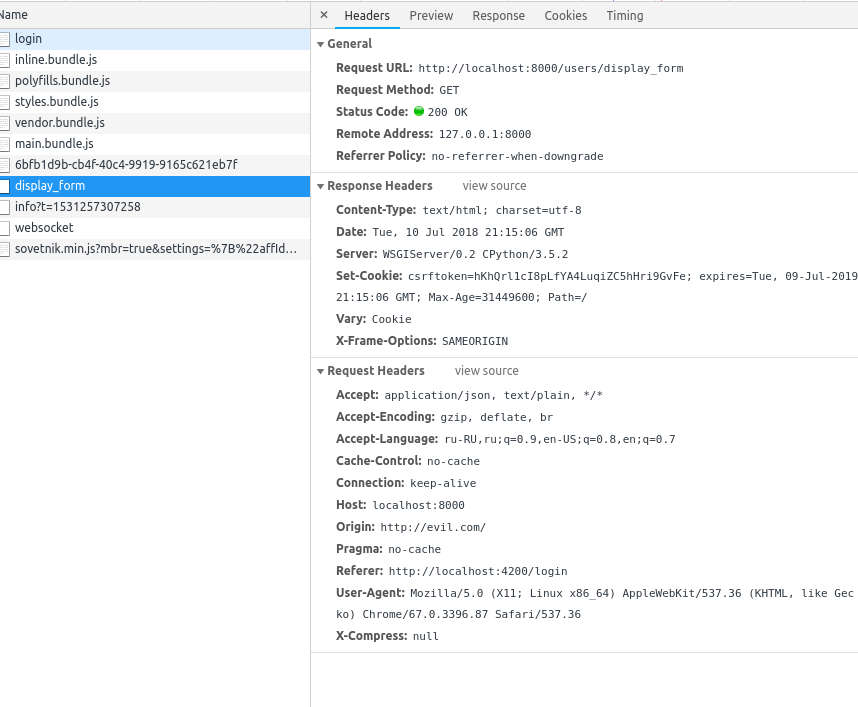
Со стороны фронтенда на angular6 у меня есть страничка с формой. Чтобы подписать её csrf-токеном, я по событию ngOnInit делаю асинхронный запрос на бекенд, который возвращает сгенерированный токен в заголовке:

При этом кука не устанавливается, но она мне и не нужна так как я планирую взять csrf-токен из заголовка.
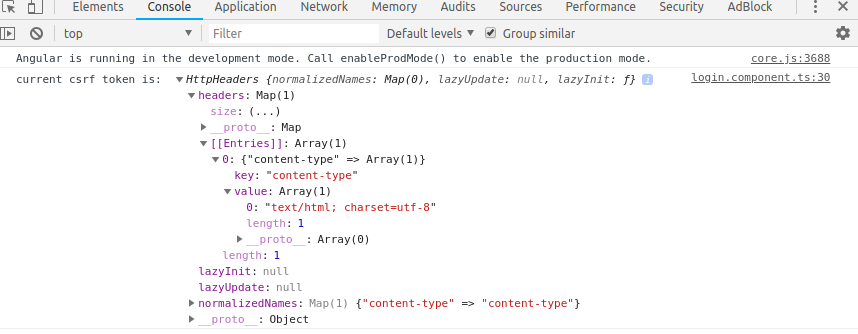
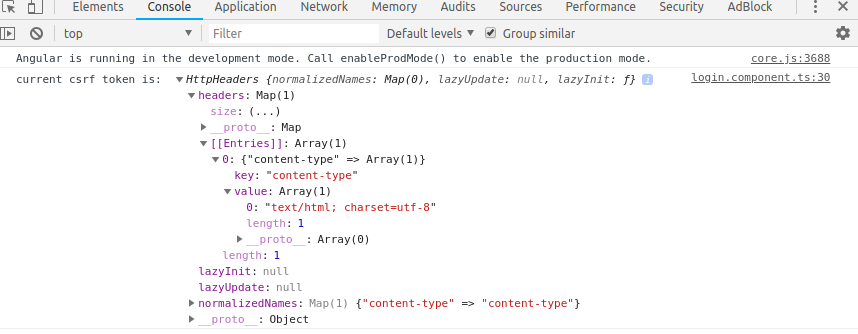
Далее после получения ответа от сервера я пытаюсь достать токен из заголовка так:
this.tokensService.getCsrfToken().subscribe(resp => {
console.log('current csrf token is: ', resp.headers);
// console.log('current csrf token is: ', resp.headers.get('Set-Cookie'));
});
Но в результате вижу, что в блоке headers нет такого поля:

Подскажите пожалуйста как достать токен, который http возвращает с сервера в заголовке
Set-Cookie: csrftoken=hKhQrl1cI8pLfYA4LuqiZC5hHri9GvFe;
Вот код сервиса:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import { Config } from '../config';
@Injectable()
export class TokensService {
constructor(private httpClient: HttpClient) { }
getCsrfToken(): Observable<Object> {
return this.httpClient.get(Config.host + 'users/display_form', { observe: 'response', responseType: 'blob' });
}
}