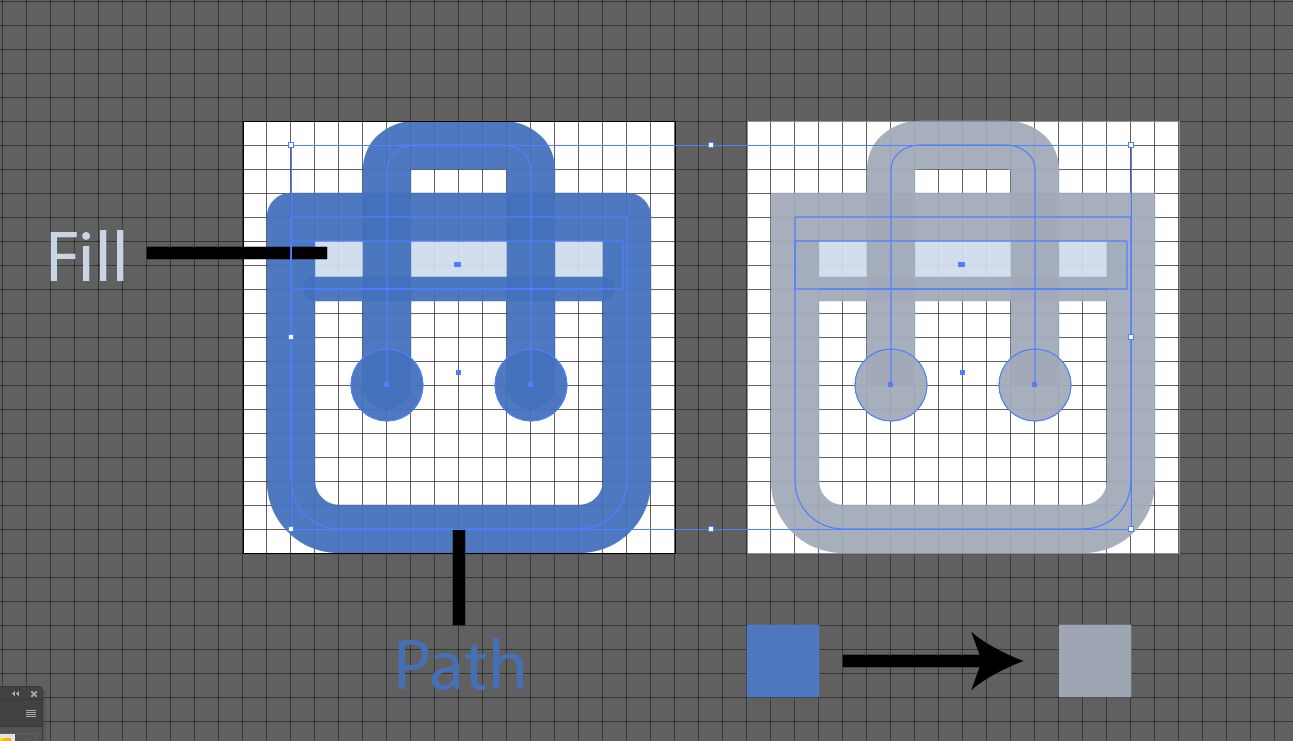
Вопрос следующий вообще можно не переводить пути в заливки? Если, да то для успешного изменения цвета стоит ли их группировать в файле ?
Вопрос некорректный - кажется вы путаете path и stroke, или я не понял вопроса.
Если все же понял, то лучше перевести, и создать составной контур, еще лучше - один контур, одна иконка.
Тогда один раз hover - fill какой надо и все.