Всем привет. Есть блок с вертикальным скроллом.
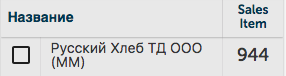
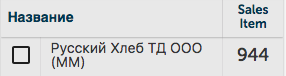
Так это выглядит на маке :

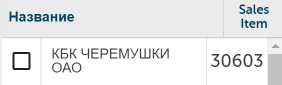
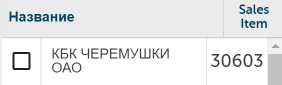
Так на винде :

Из-за скроллбара даются доп. 20 пикселей и дизайн ломается. Скроллинг сделан так :
.bodyWrap {
overflow-y: auto;
height: auto;
max-height: 260px;
}
Проект на Реакте, поэтому решению нужно без jQuery.
Спасибо!