В общем не могу понять почему текст над картинкой а картинка не над картинкой
нужно сделать что бы и текст и картинка была над другой картинкой, как это сделать ?
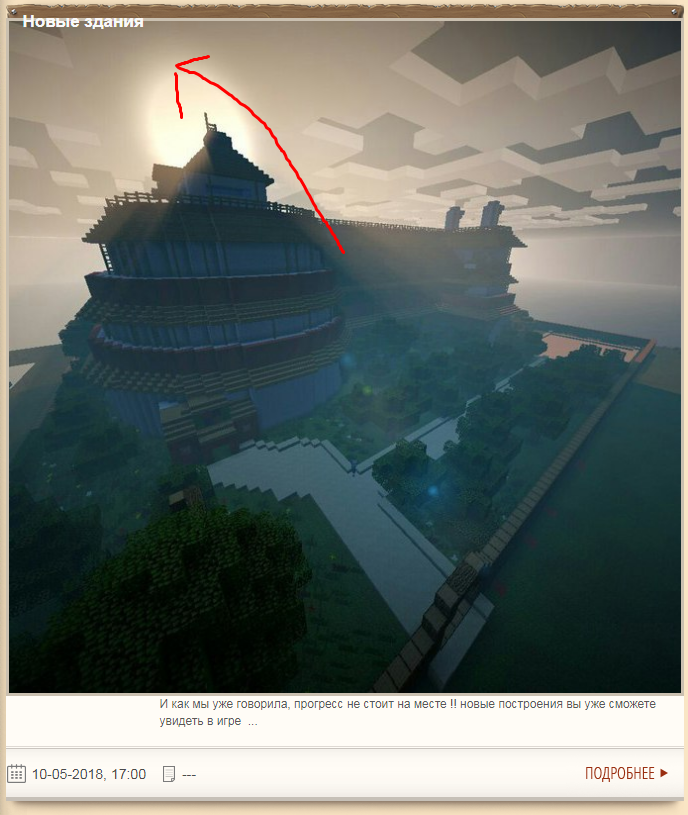
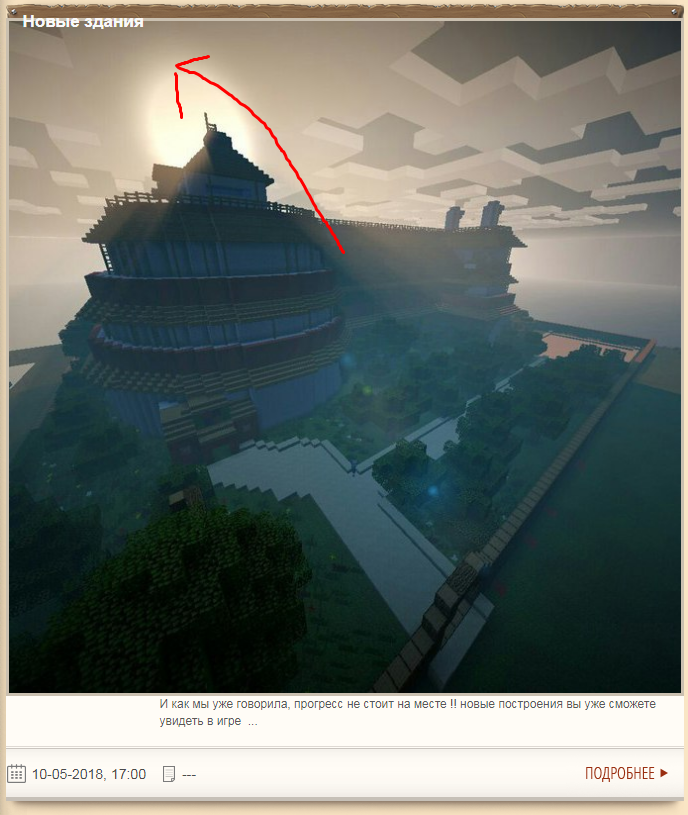
вот такая вот фигня:

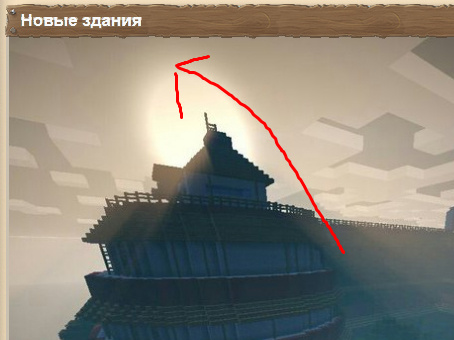
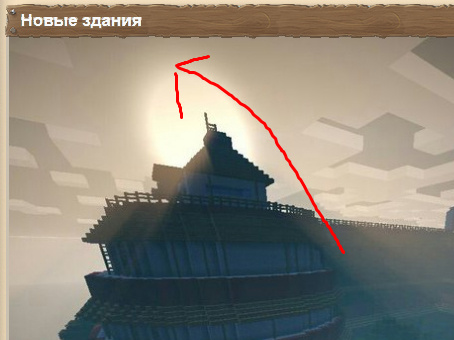
а должно быть примерно так:

вот html, это shortstory
<div class="short"><h3 class="short3">[full-link]{title}[/full-link]</h3>
<div class="short1">
<div class="short2"> <span> <a href="{full-link}" ><img src="{image-1}" ></a></span> </div>
<div class="short4">{short-story limit="250"} ...</div>
<div class="short5">
<div class="short6">[full-link]Подробнее на форуме[/full-link]</div>
<div class="short7">{date}</div>
<div class="short8">{link-category}</div>
</div>
</div>
</div>
вот css
.short { background: #fffcf6 url(../images/style/short.png) no-repeat ; width: 678px; margin: 0 0 0 12px; }
.short1 { background: url(../images/style/short1.png) no-repeat bottom; display: block; overflow: hidden; padding: 20px 0 22px 0px; }
.short2 { width: 672px; height: auto; display: block; overflow: hidden; border: 3px solid #cac0b0; float: left; }
.short2 img { min-width: 642px; min-height: 86px; }
.short3 { font-size: 17px; color: #895040; font-weight: bold; margin: 12px 0 0 -5px; padding-left: 22px; position: absolute; }
.short3 a { color: #f9f9f9; text-decoration: none; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; -o-transition: all 0.3s ease; }
.short3 a:hover { color: #fff; }
и да cms > dle
помогите пж :3